Qchan
Qchanイラストレーターを使って、文字をかわいく加工できますか?
そんなあなたのために、Illustratorの「3Dとマテリアル」機能を使って、立体的で膨らんだ文字を作る方法をご紹介します。



それでは、早速見ていきましょう!
執筆者/Gaku
グラフィックデザイナー14年目。フリーランスとして大手企業の広告制作経験あり。長年培ってきたデザインの経験をもとに、WebメディアDtipを運営中。
3D文字を作る方法


Illustratorを起動し、テキストツールを使って文字を入力します。
文字やフォント、色、サイズはいつでも変更可能なのでお好みでOK!


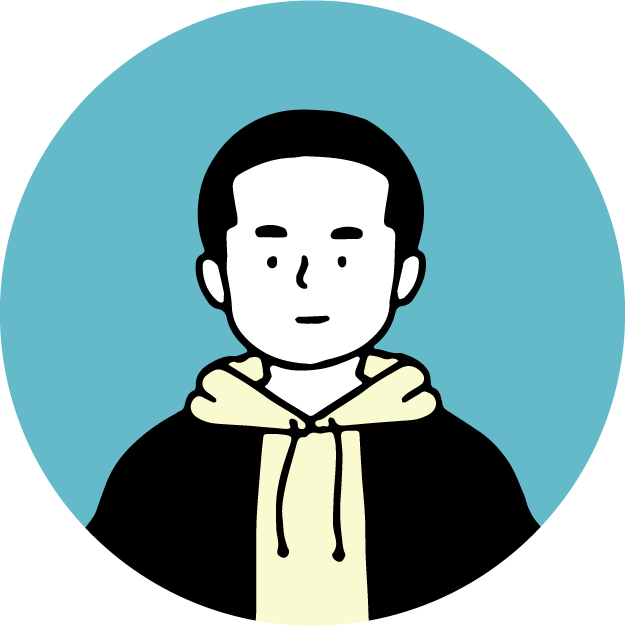
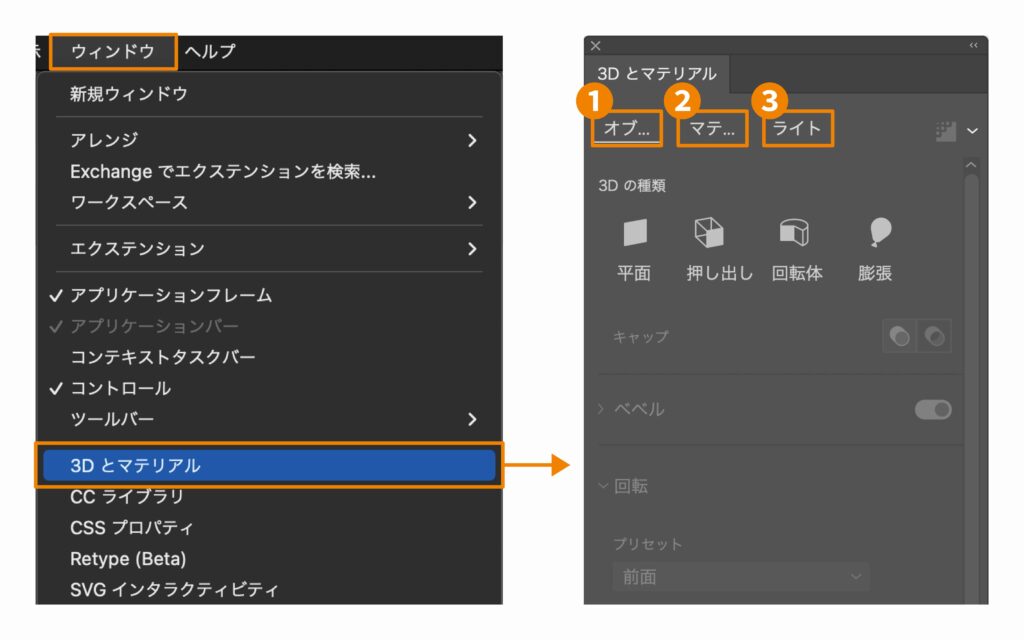
上部メニューから「ウィンドウ」→「3Dとマテリアル」を選択し、「3Dとマテリアル」パネルを表示させます。
「3Dとマテリアル」パネルは❶オブジェクト、❷マテリアル、❸ライトの3つのタブに分かれています。
細かな設定はこのタブから行います。


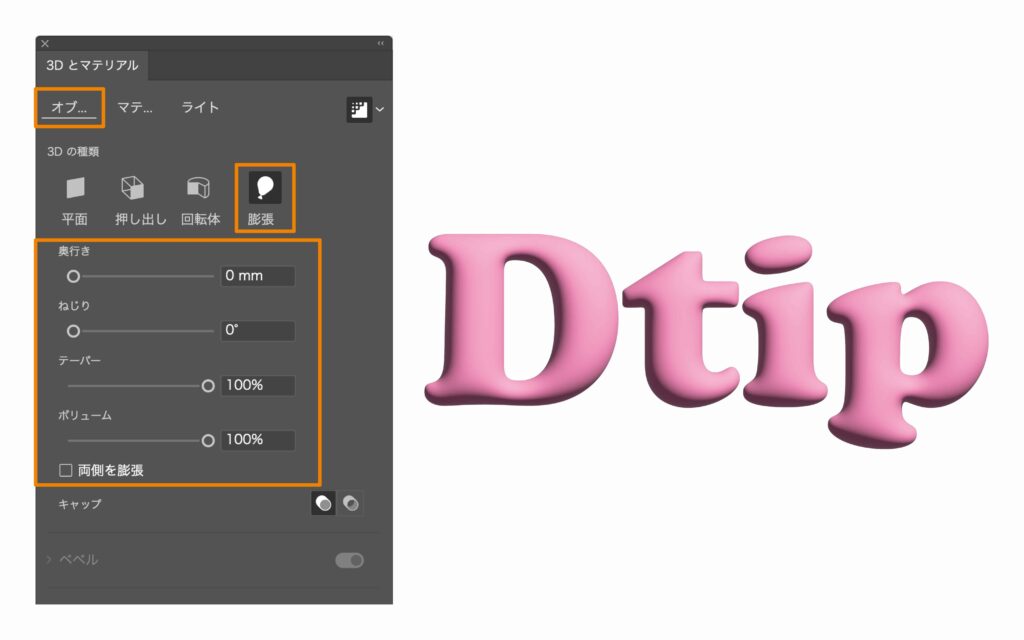
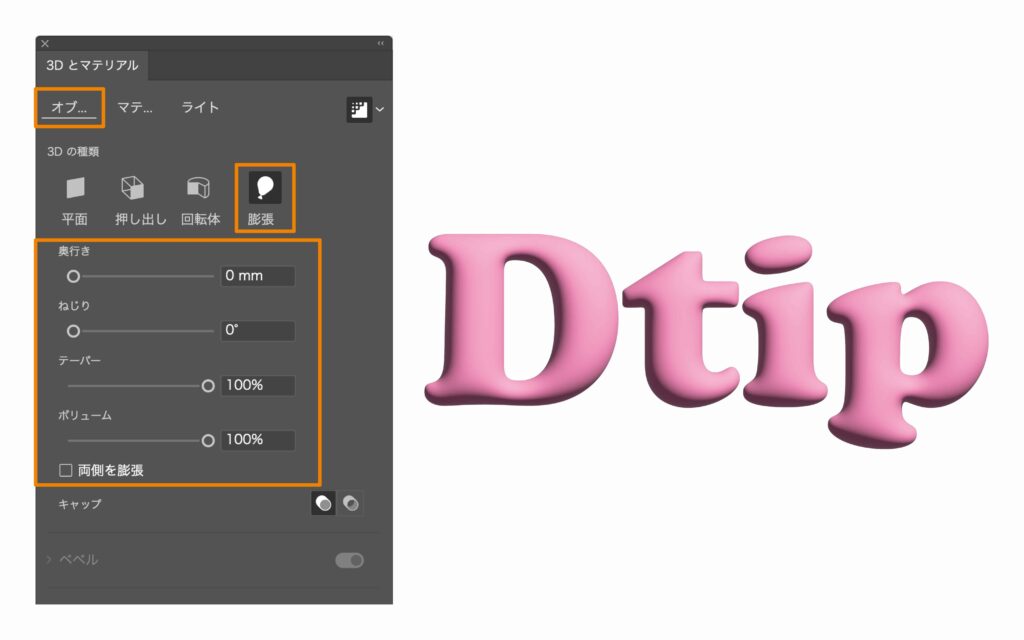
「オブジェクト」タブを選択
●3Dの種類:膨張
●奥行き:0mm
●ねじり:0°
●テーパー100%
●ボリューム:100%
●両側を拡張:チェックなし


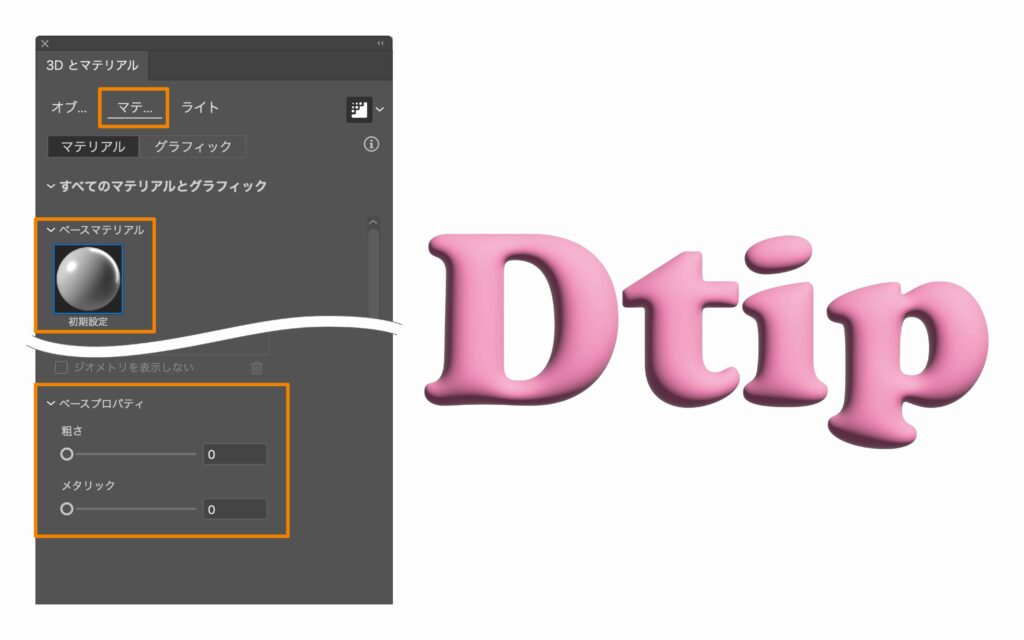
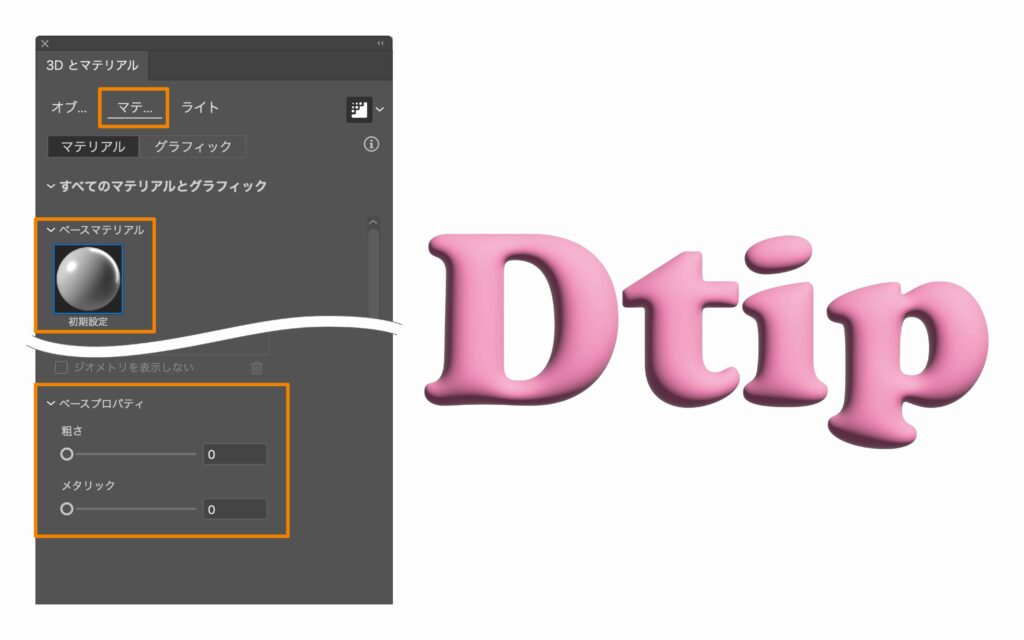
「マテリアル」タブを選択
●ベースマテリアル:初期設定
●ベースプロパティ
・粗さ:0
・メタリック:0


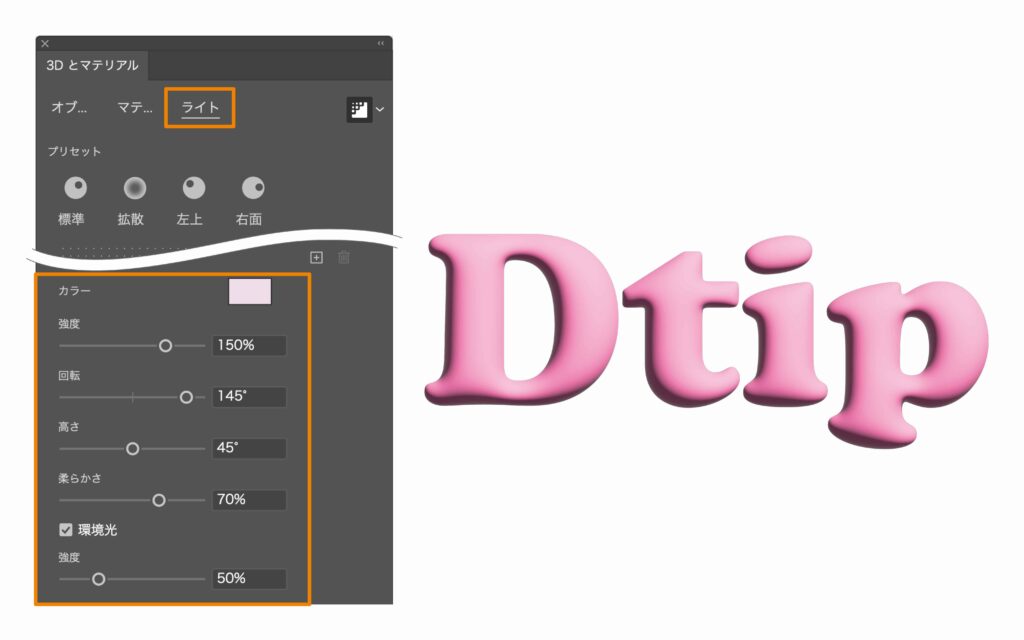
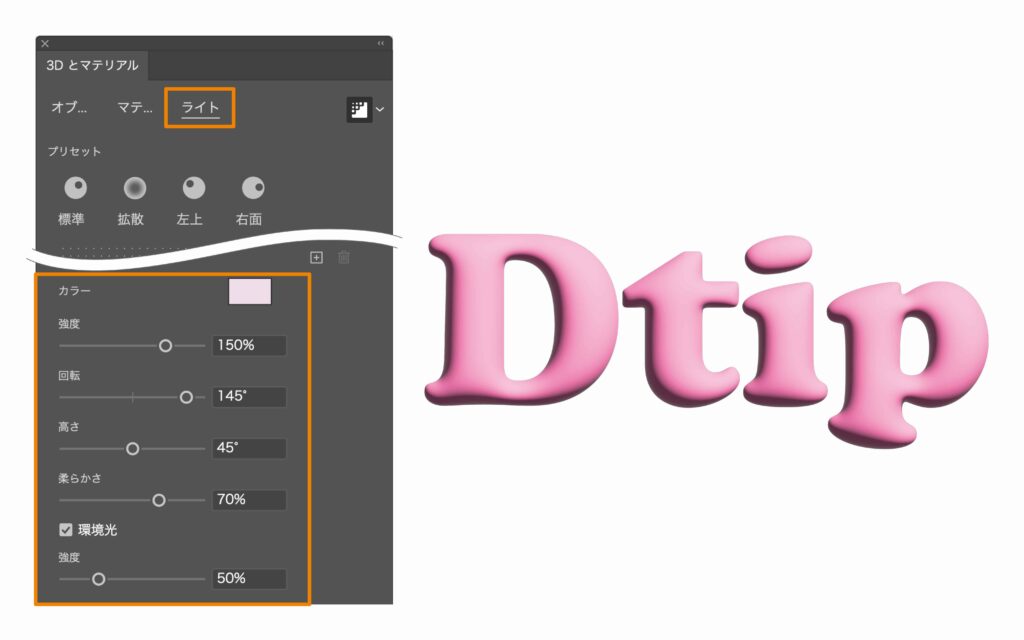
「ライト」タブを選択
●カラー:#f2deec
●強度:150%
●回転:145°
●高さ:45°
●柔らかさ:70%
●環境光:50%


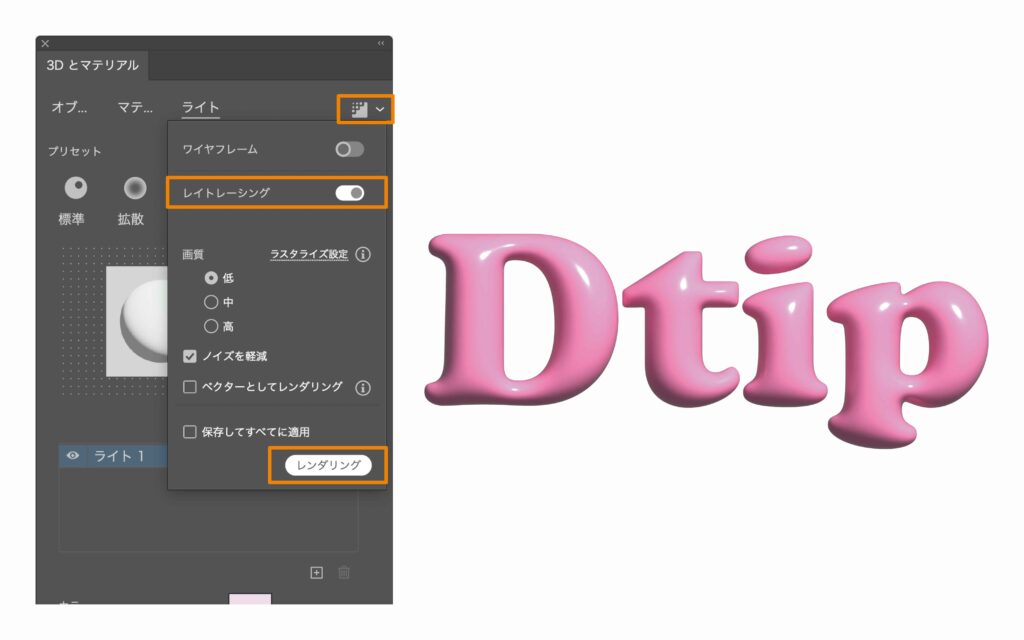
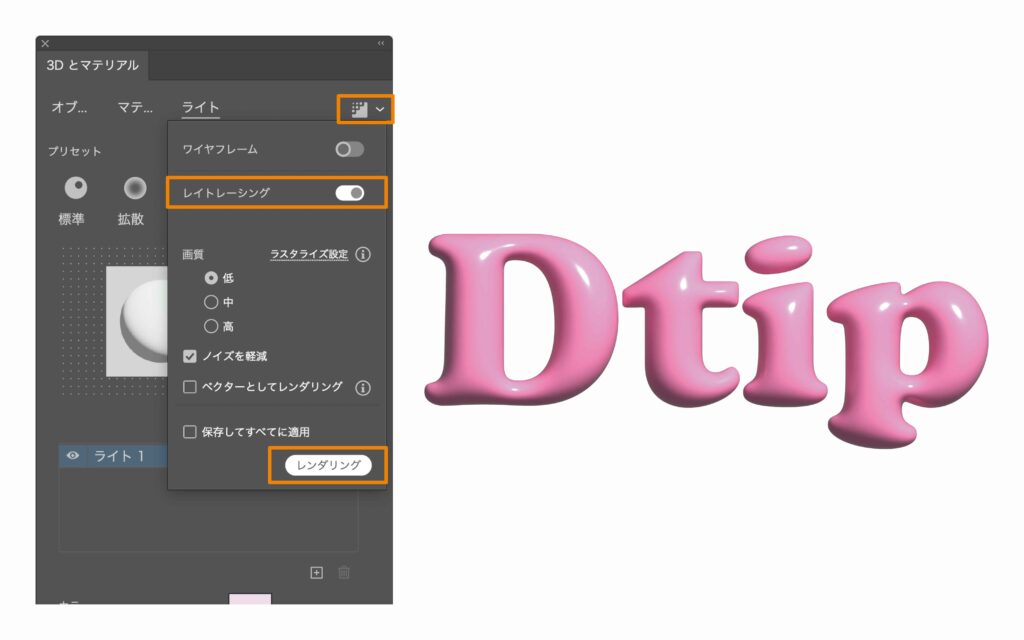
右上の【▼】タブをクリック
「レイトレーシング」をオンにして、「レンダリング」をクリックしたら完成です。


レンダリング前は、色や影がぼやっとしていますが、最終的にはキレイに処理されます。
アレンジ
文字やフォント、色の変更も可能


文字をアウトライン化していないので、フォントや色の変更も簡単にできます。
まとめ
「3Dとマテリアル」機能を使うと、驚くほどリアルな質感と立体感を簡単に作り出すことができます。



手書きの文字やイラストにも適用できるので、色々と試してみてください!
最新のIllustratorとPhotoshopをお得に購入する方法
先に結論から言います。
Adobe CC(Creative Cloud)を最も安くお得に買う方法は、Adobe公認スクールであるデジハリが提供する「Adobeマスター講座(Adobe CC付き)」を購入することです。


Adobe CCは通常ライセンスの価格で契約すると、年間プランで86,880円(税込)がかかってきます。まだ使ったこともないアプリにこの金額をいきなり払うのは、少し躊躇しますよね。
しかし、デジハリのAdobeマスター講座だと年間39,980円(税込)の値段で購入することができます。
- Adobe CC 通常購入 → 年間86,880円(税込)
- Adobeマスター講座 → 年間39,980円(税込)
なんと45,000円以上も安くAdobe CCが使い放題で、さらにオンライン講座も受ける事ができるので、これからデザインを学びたい方にとっては最高のプランとなります。
\45,000円以上もお得になる/
デジハリ「Adobeマスター講座」について詳しく知りたい方は、こちらの記事をご覧ください


Illustratorは「単体プラン」が最安値


Photoshopなど他のAdobeソフトはいらないからIllustratorだけをお得に利用したいという方は、最新のIllustratorが年間 34,680円(税込)で使える「単体プラン」がおすすめです。
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試してみましょう。
\ 7日間無料体験 /