Qchan
QchanAdobe ExpressでInstagramの投稿画像を作りたいんですが、作り方がわかりません…
そんなあなたのために、Adobe Expressを使ってInstagramの投稿画像を作る方法をご紹介します。



慣れてきたら10分程度で作れるようになれますよ!
Adobe Expressについて詳しく知りたい方は、こちらの記事をご覧ください


Instagramの投稿画像の作り方


今回は、ハンバーガーショップの新メニューの投稿画像を作っていきます。
まっさらの状態からデザインを作ることもできますが、Adobe Expressの特徴でもある豊富なデザインテンプレートを使って作るのがおすすめです。
Adobe Expressのテンプレートを使用することで、誰でも簡単に、素早くプロ並みの高品質なデザインを作ることができます。
作成の手順は下記のとおりです
- テンプレートを選択
- 画像を置換え
- 画像の背景を削除
- テキストを編集
- ダウンロード
Adobe Expressにログイン
まずは、下記のリンクからAdobe Expressにアクセスしてログインしましょう。


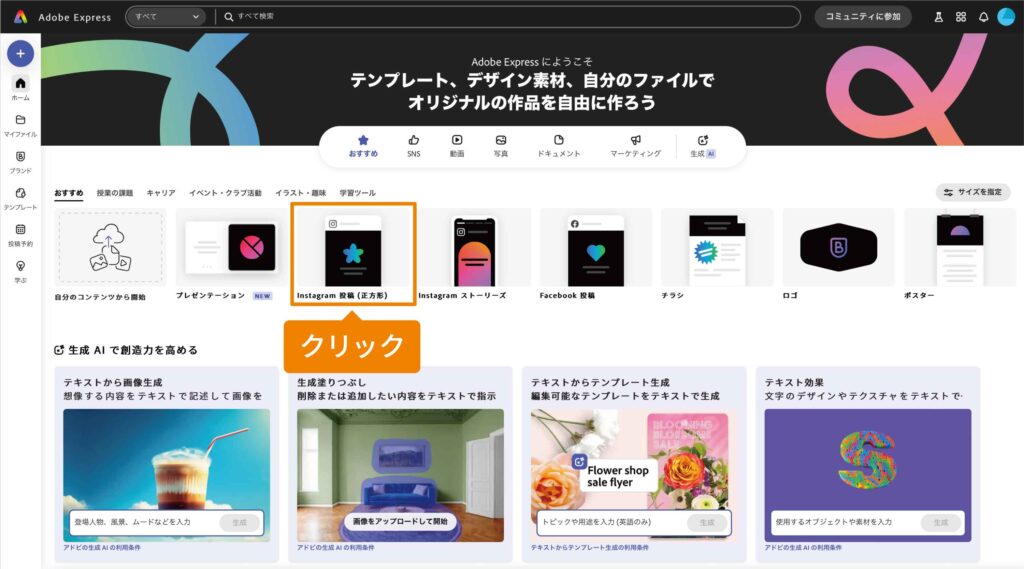
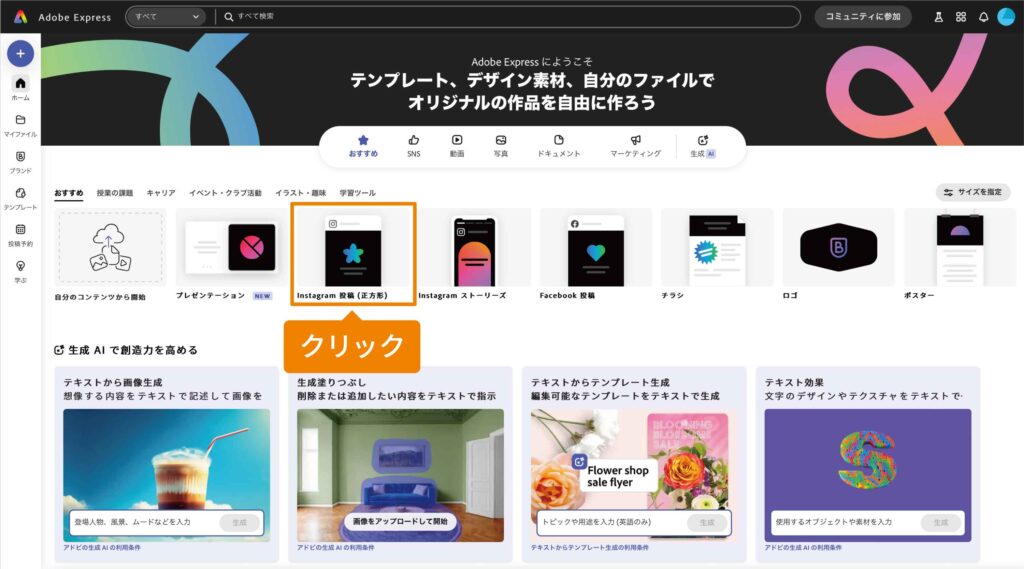
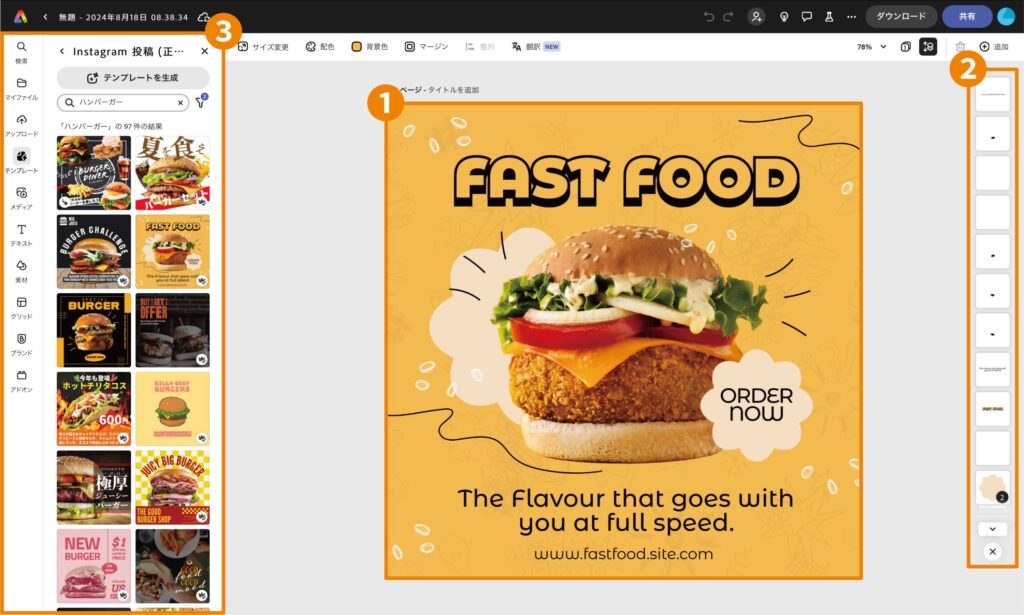
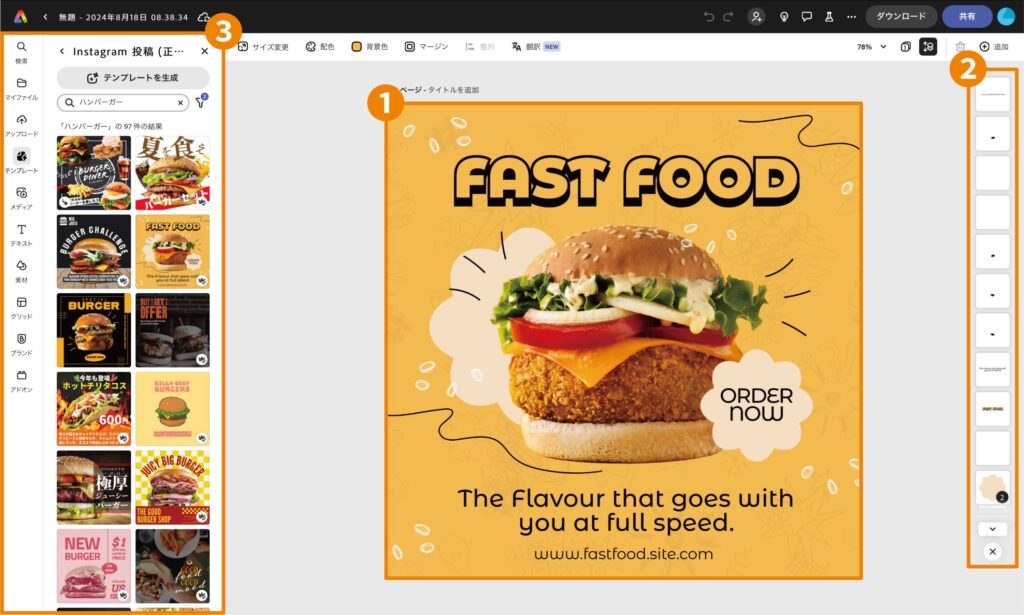
Adobe Expressにログインしたら、トップ画面にある[Instagram投稿(正方形)]をクリックします。


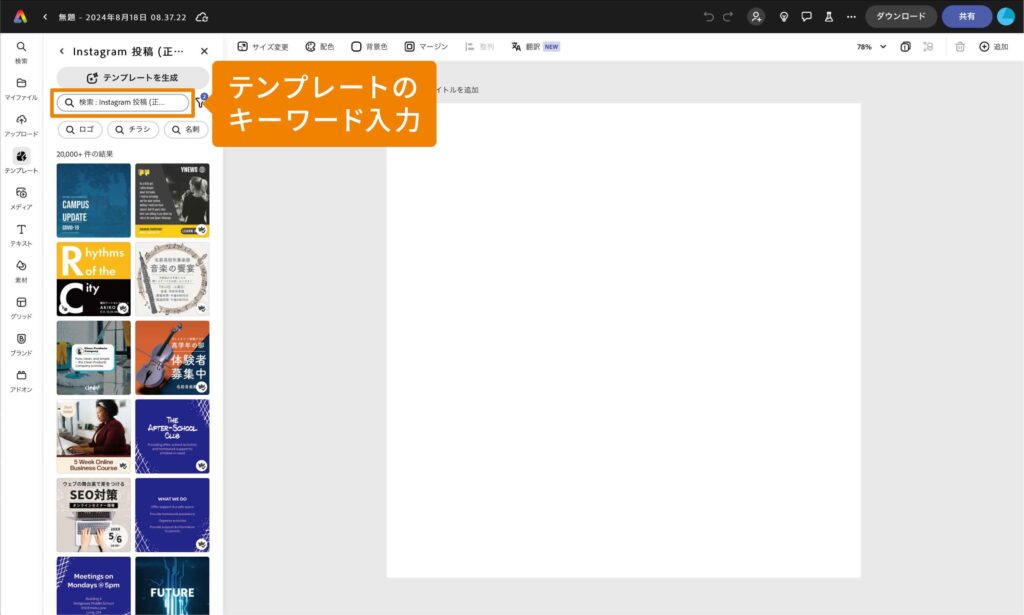
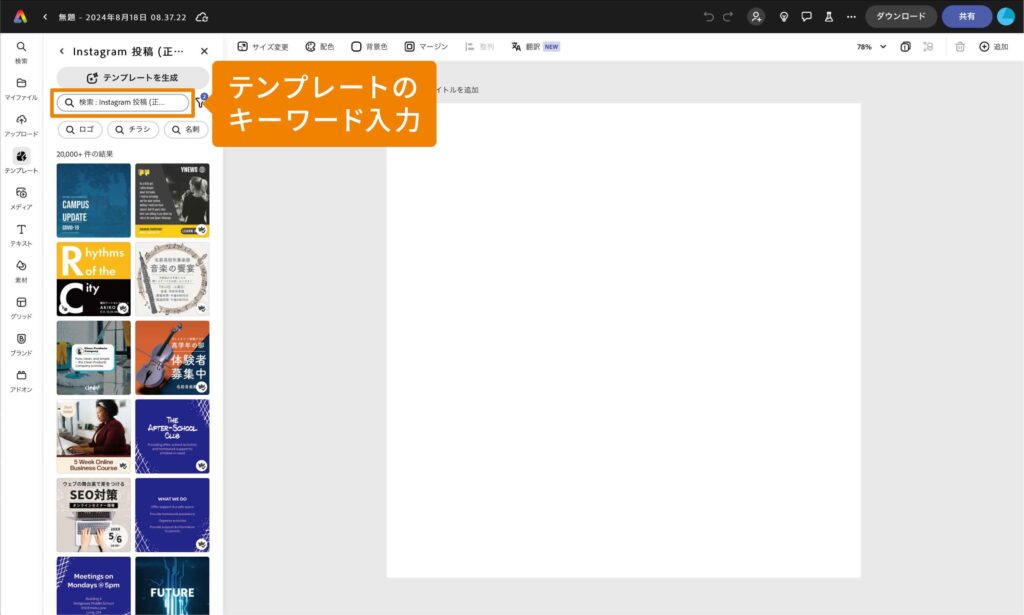
すると、デザイン作成画面に切り替わるので、サイドバーの左上にある[検索窓]にキーワードを入力してテンプレートを検索します。


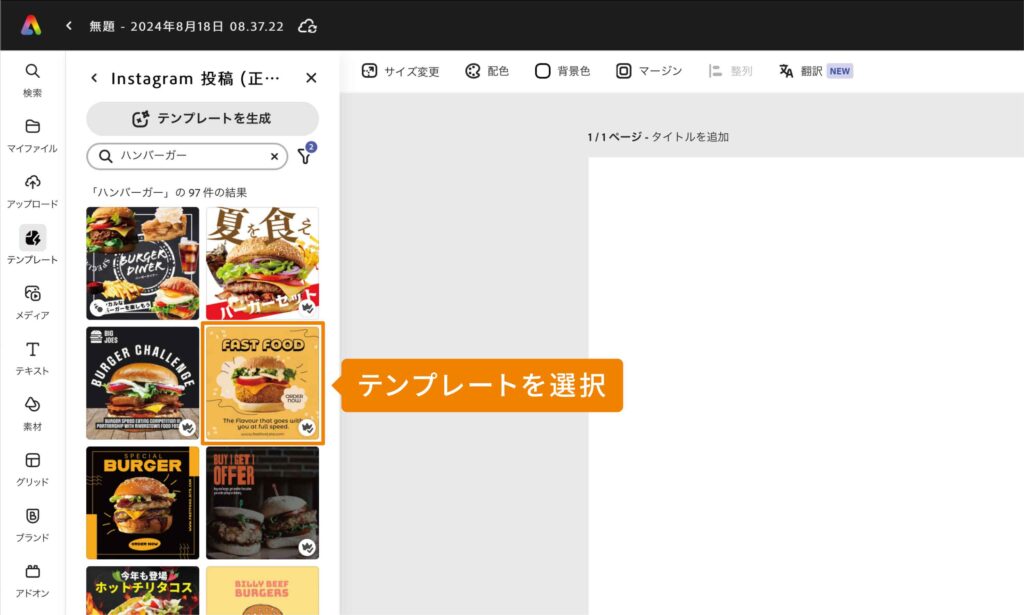
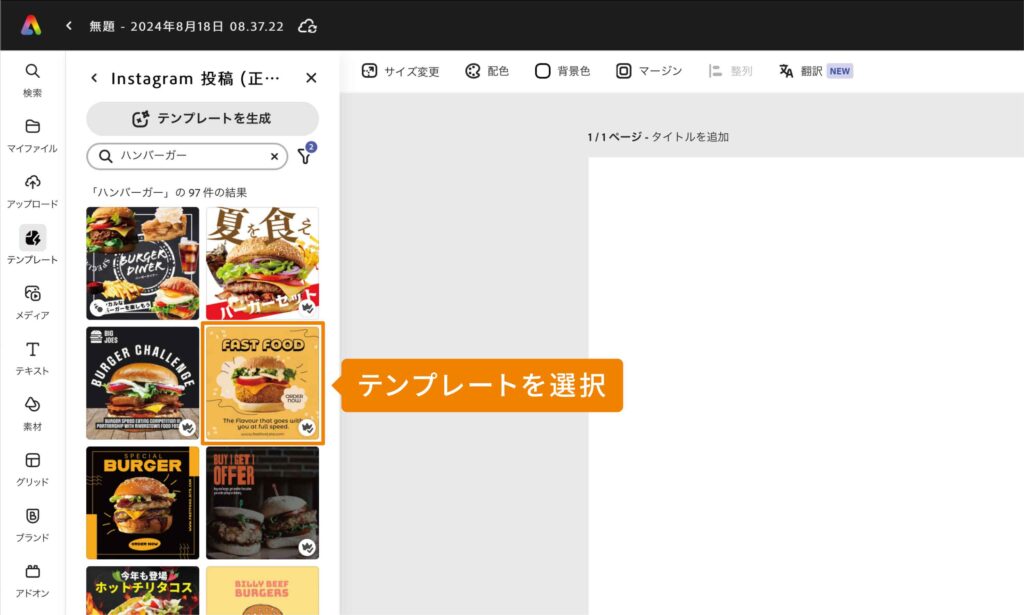
「ハンバーガー」とキーワードを入力したら、サイドバーにハンバーガーのテンプレートが表示されるので、表示されたテンプレートの中から気に入ったものを選択します。


選択したらデザイン作成画面にテンプレートが表示されます。
ここから、デザインの編集作業をしていきます。
- キャンバス:画面中央にあるデザインを編集するエリア
- レイヤー:デザインの各要素の階層(テキスト、画像、図形など)
- サイドバー:編集ツールと素材(写真、テキスト、グラフィックなど)


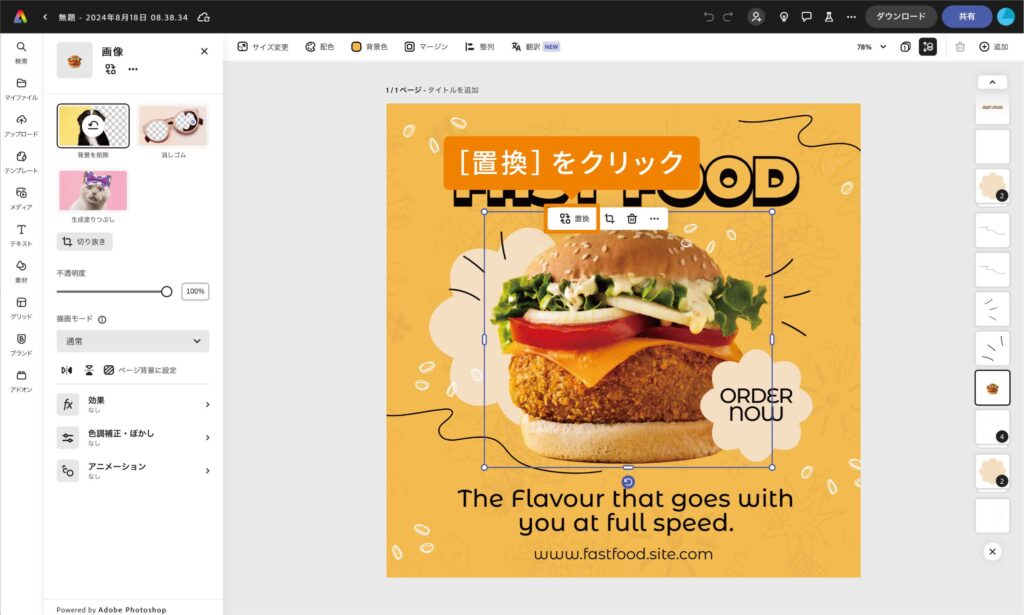
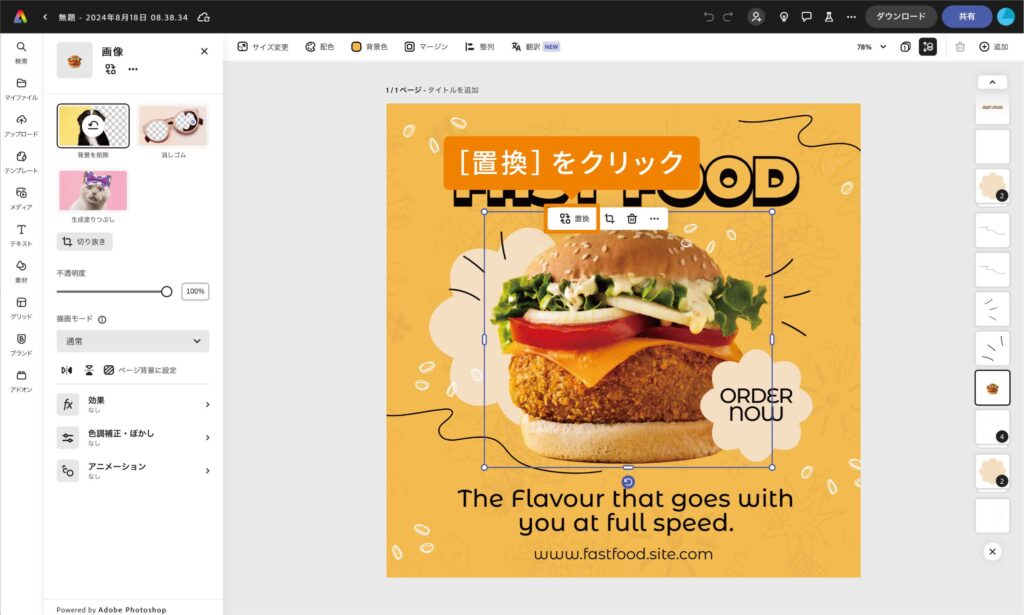
画像を選択すると[コンテキストタスクバー]が表示されるので、[置換]をクリックします。


サイドバーにハンバーガーの画像が表示されました。
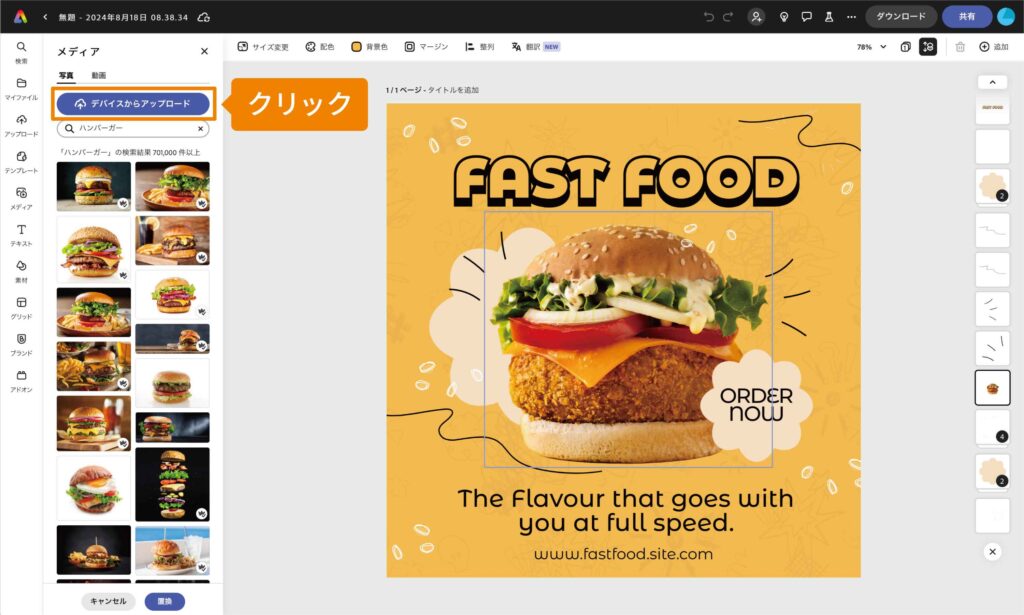
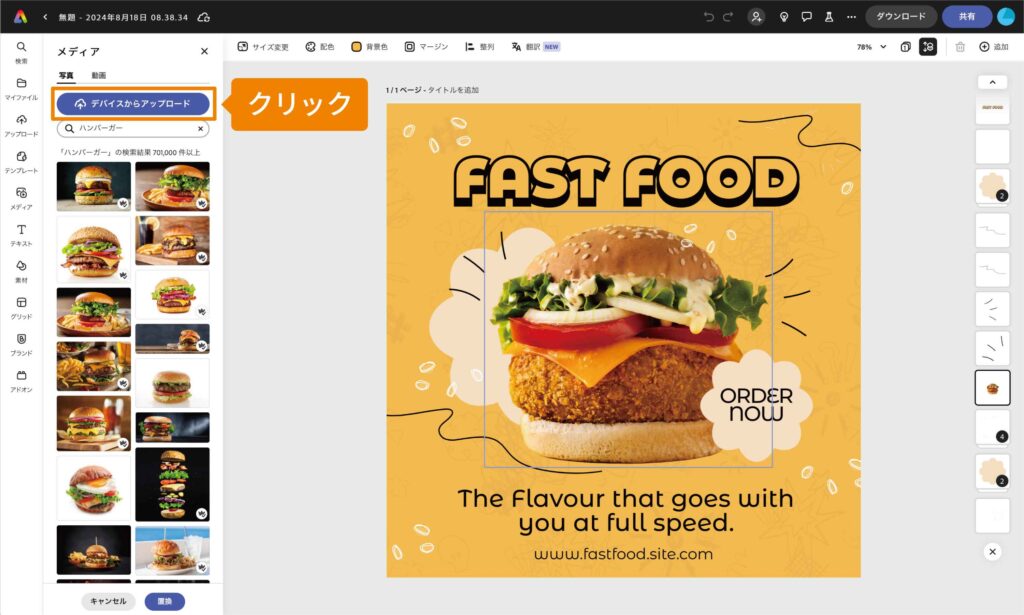
今回は撮影した写真を使うので[デバイスからアップロード]をクリックして、準備している写真を選択してアップロードします。


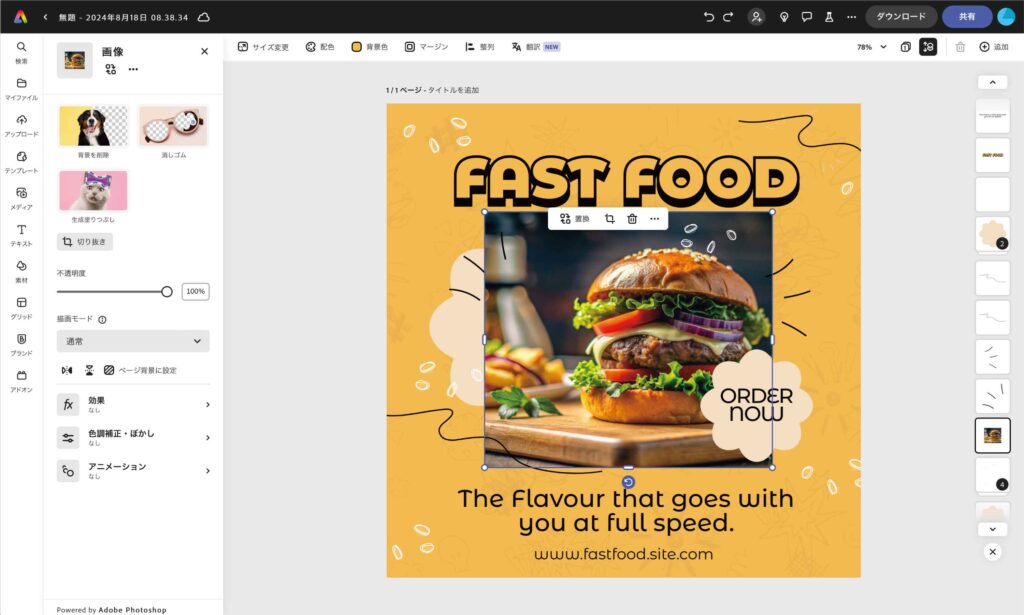
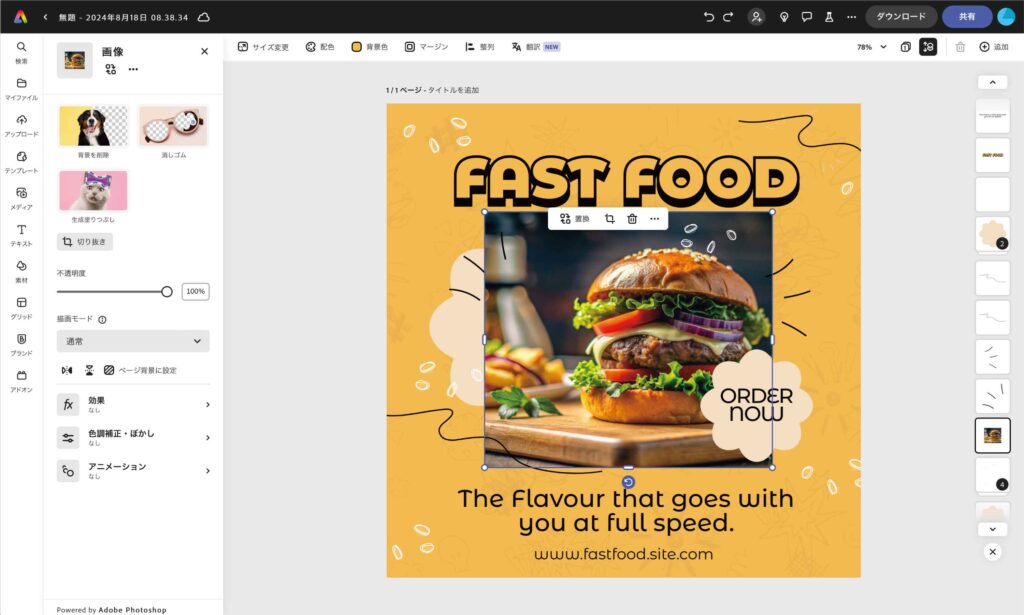
アップロードした画像に置き換わりました。


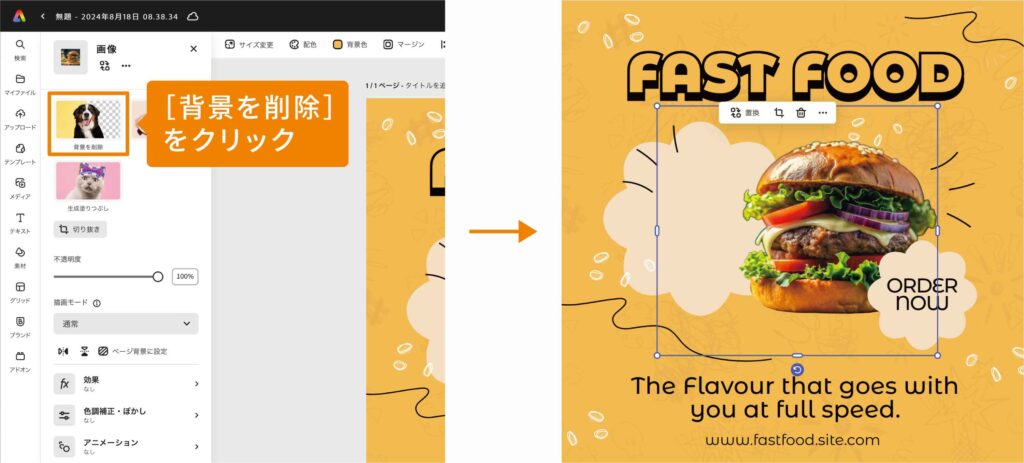
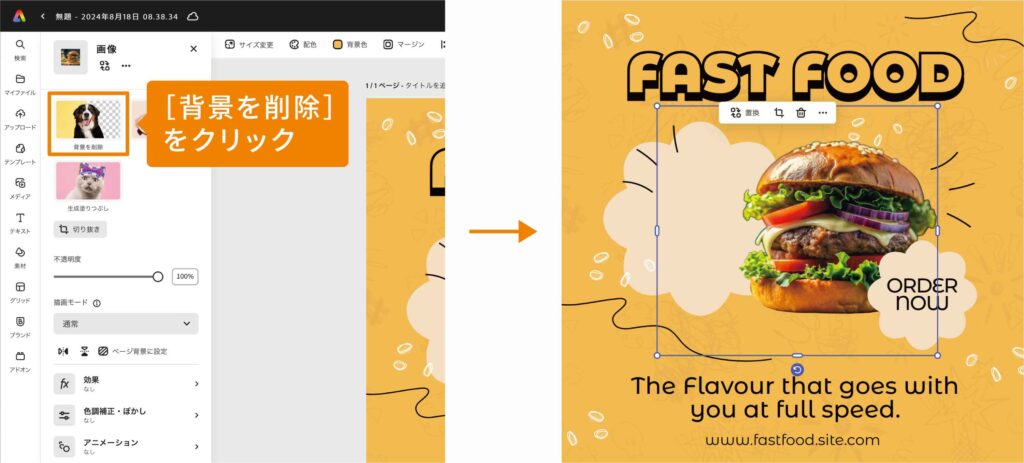
置き換えた画像を選択して、サイドバーにある[背景を削除]をクリックすると一瞬で背景が削除され、ハンバーガーの切り抜き画像が完成しました。


画像の端をドラッグすると大きさを調整することができます。


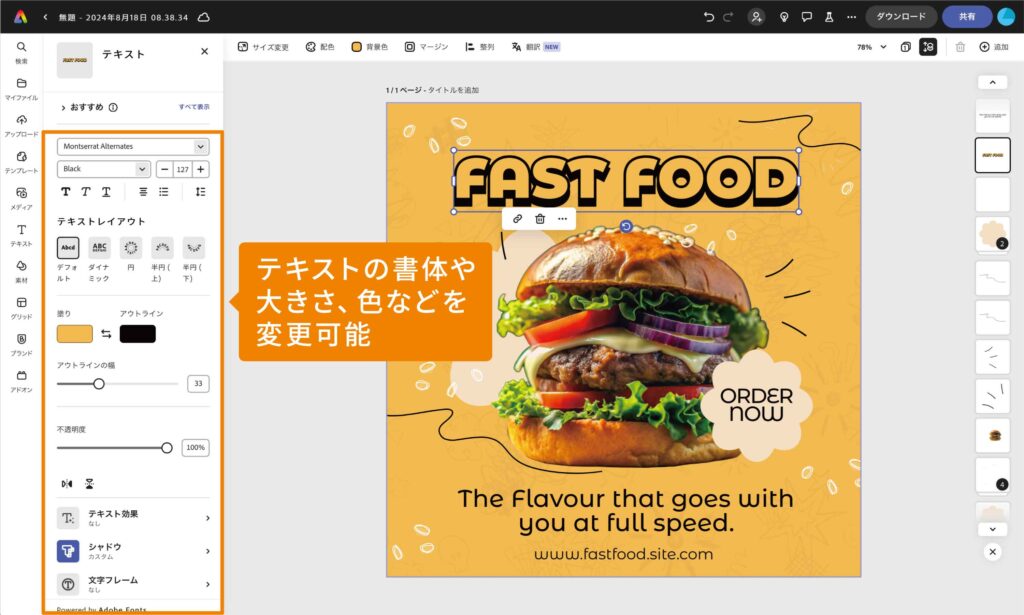
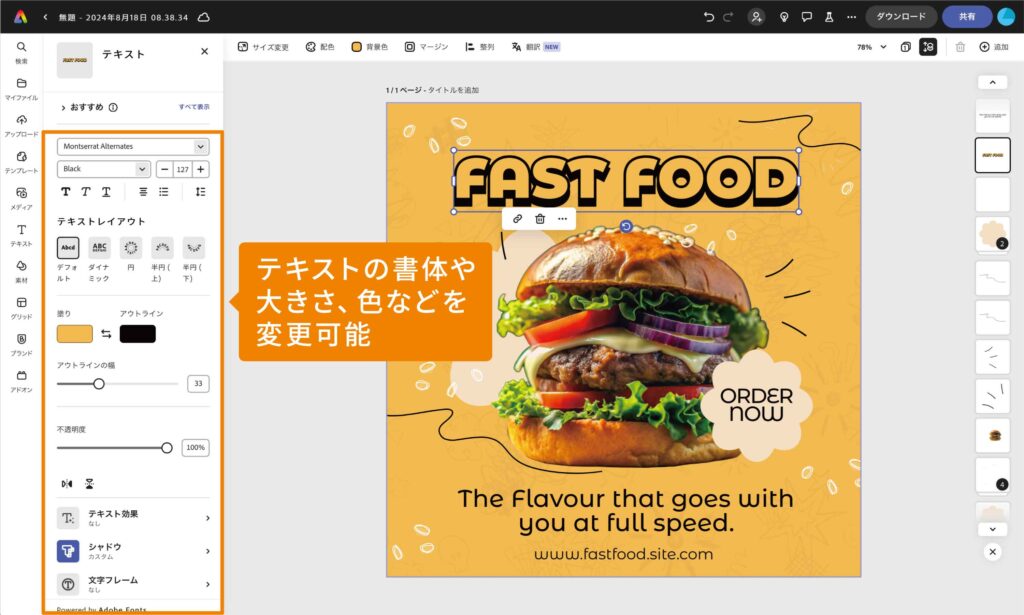
編集したいテキストを選択すると、サイドバーがテキストの編集に切り替わります。
ここからフォントの変更、サイズ調整、色の変更などが簡単に行えます。


テキストをクリックして文章を編集します。
「FAST FOOD」を「BIG BURGER」に変更しました。


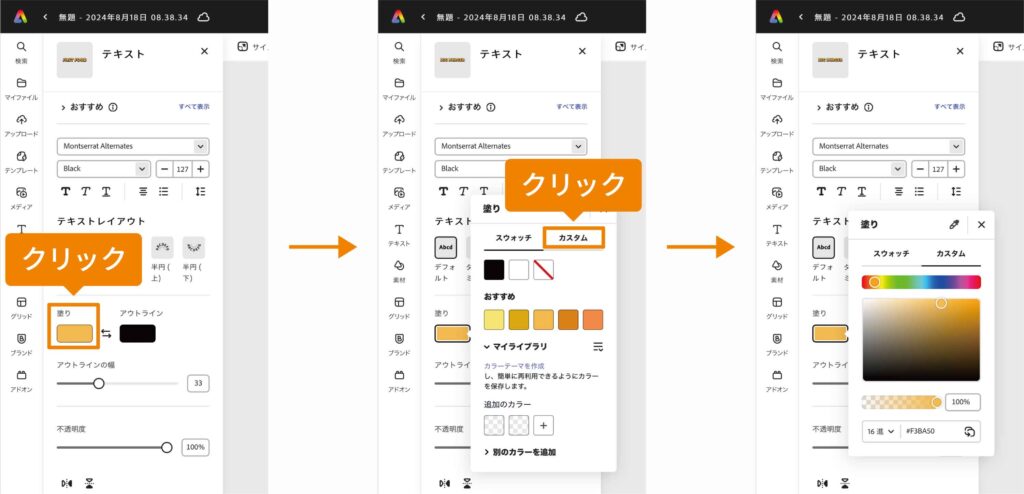
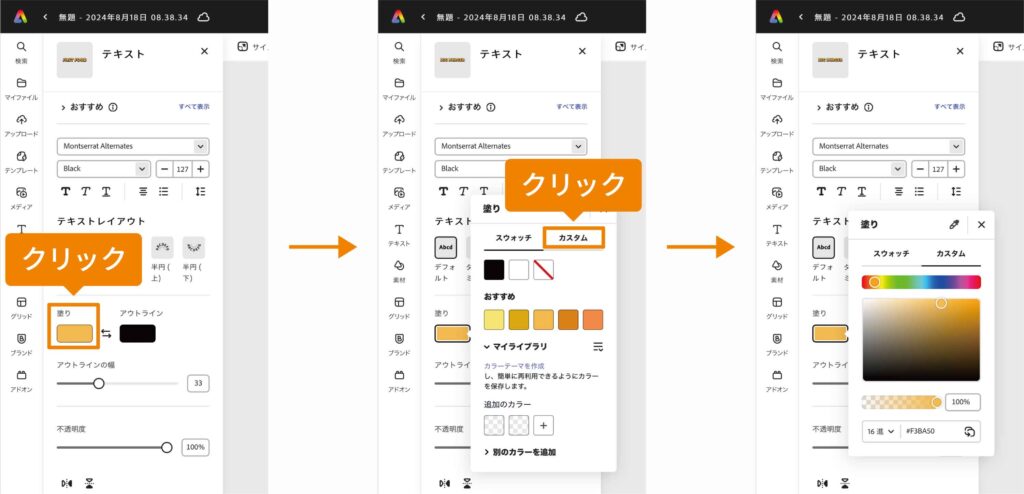
テキストの色を変えたい場合は、サイドバーの[塗り]をクリックします。
[塗り]をクリックしたらオプションパネルが表示されるので、[スウォッチ]から選択するか、[カスタム]をクリックしてスライダーを使ってお好みの色に変更することができます。
今回は、[スウォッチ]にある『おすすめ』から選択しました。
上記の手順で他のテキストも編集します。


最後に素材(画像やテキストなど)の大きさや位置を調整し、誤字脱字がないか確認したら完成です。
ハンバーガーの新商品をPRするInstagramの投稿画像ができあがりました。


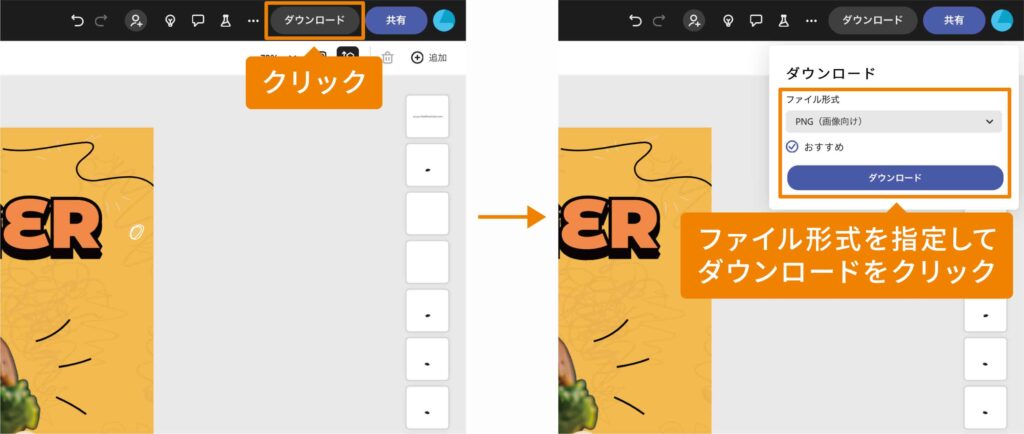
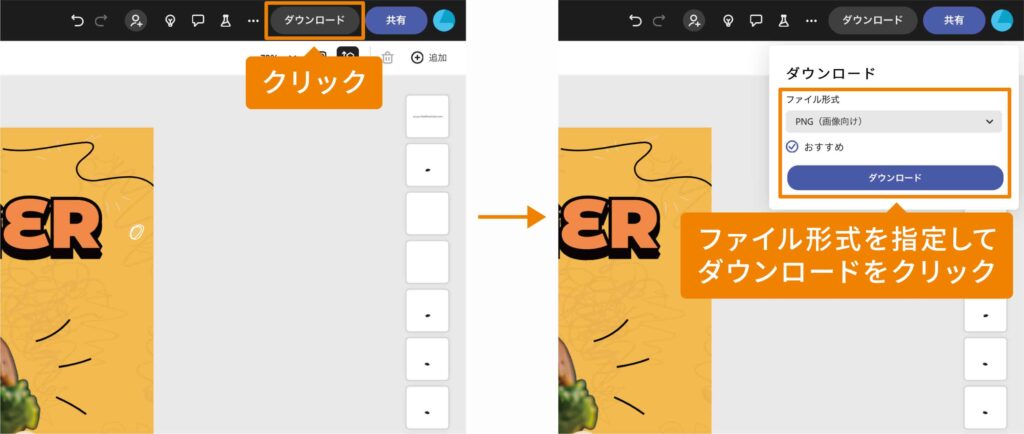
デザインが完成したら、右上にある[ダウンロード]をクリックしてデザインを保存します。
ファイル形式を指定して[ダウンロード]をクリックしたら画像がダウンロードされ、デザインが保存されます。


作成した画像は「最近の作成」としてAdobe Express上に自動的に保存され、いつでも編集することができるので、ストレージ容量が100GBあるプレミアムプランがおすすめです。
いかがでしたか?
すごく簡単に、かわいい投稿画像を作ることができました。
今回はInstagram用の投稿画像を作りましたが、チラシや名刺、メニュー表など、他のデザインを作るときも基本的な操作方法は同じです。



Adobe Expressを使い倒して、どんどん新しいデザインを作っていきましょう!
現在、30日間無料でプレミアムプランを体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試してみましょう。


\ 30日間無料体験 /