Qchan
Qchanイラストレーターを使って、グラデーション文字を作りたいです!
そんなあなたのために、Illustrator(イラストレーター)を使ったグラデーション文字の作り方を解説します。



使う機会が多いデザインテクニックなので、しっかりと覚えましょう。
Illustratorについて詳しく知りたい方は、こちらの記事をご覧ください


グラデーション文字の作り方
はじめに、こんなお悩みはありませんか?



文字にグラデーションをかけても、グラデーションが適用されない…
その理由は、文字はグラデーションの適用がオブジェクトと同じようにできないからです。
しかし、以下の3つの方法で簡単にグラデーション文字が作れます
- 「アピアランス」を使う方法
- フォントを「アウトライン化」する方法
- グラデーション素材を「マスク」する方法
表現したいデザインや魅せ方によって使い分けしましょう。



ひとつずつ詳しく解説していきますね。
1. 「アピアランス」を使う方法


まず一つ目は「アピアランス」を使って文字にグラデーションをかける方法です。
この方法は、あとから文字やフォント、グラデーション、サイズを自由に編集できるので、最もおすすめの方法になります。


テキストツールを使って文字を入力します。


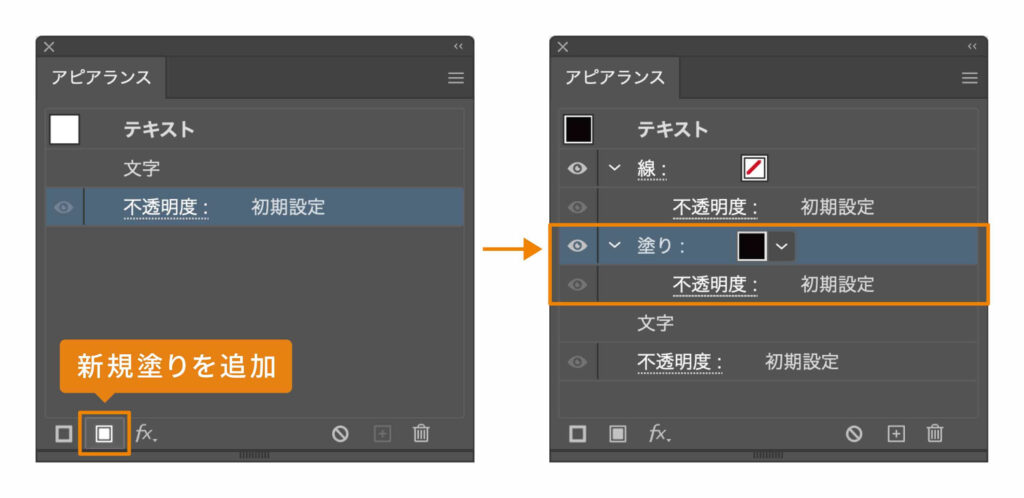
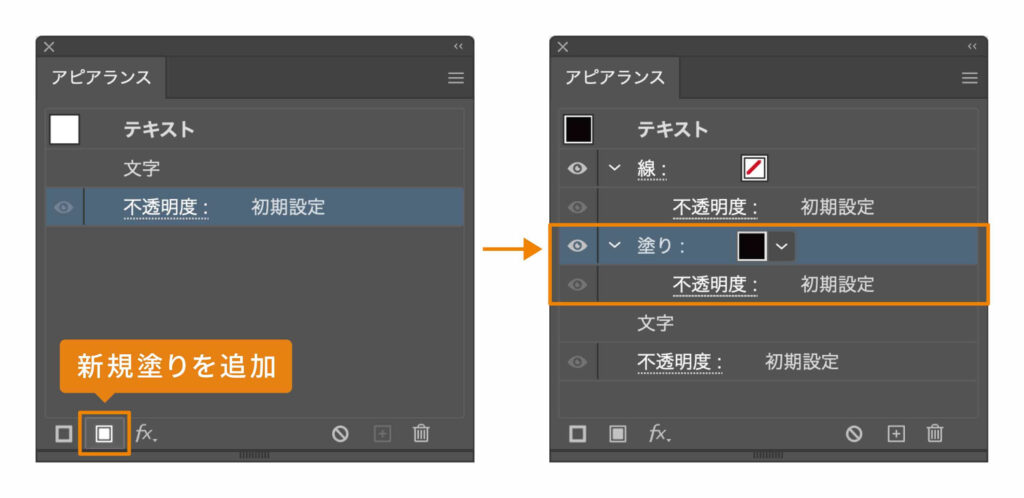
文字を選択し、アピアランスパネル下の[新規塗りを追加]をクリック。
アピアランスパネルに「塗り」が追加されました。


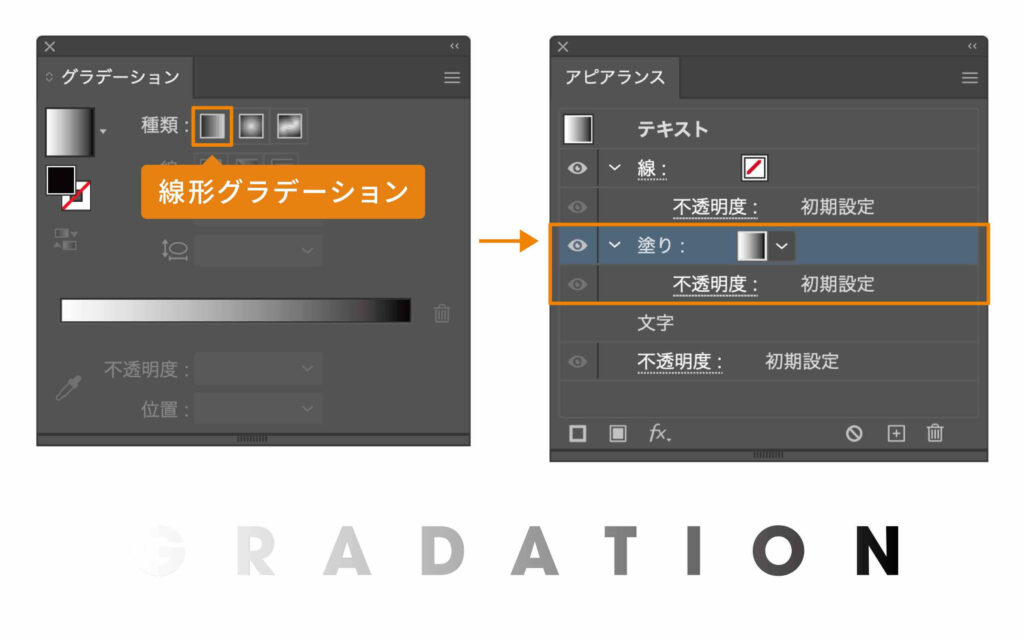
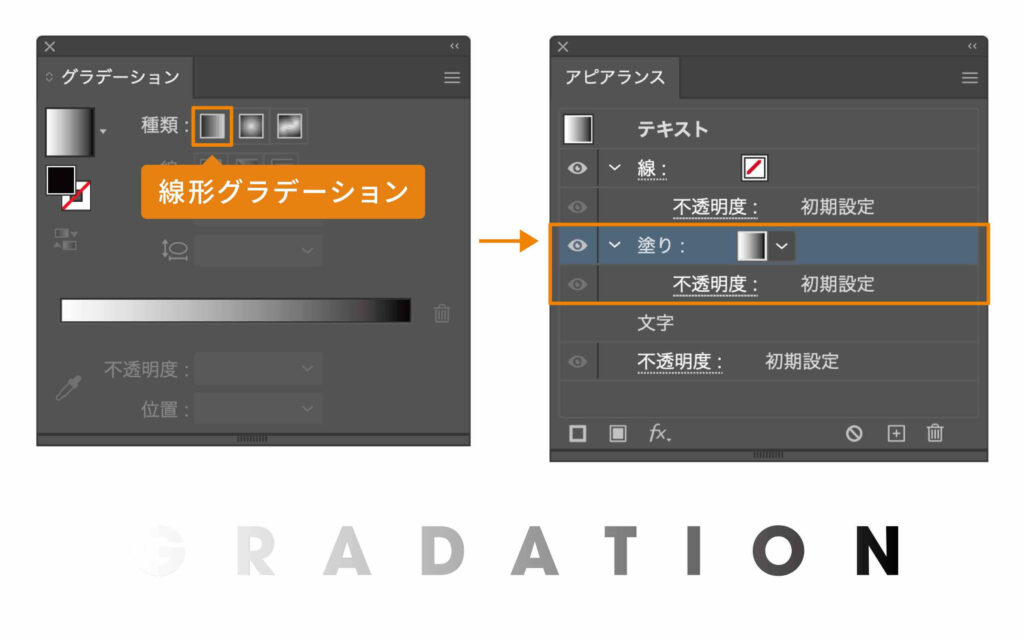
追加した「塗り」を選択した状態で、グラデーションパネルの[線形グラデーション]をクリックして、グラデーションを適用します。


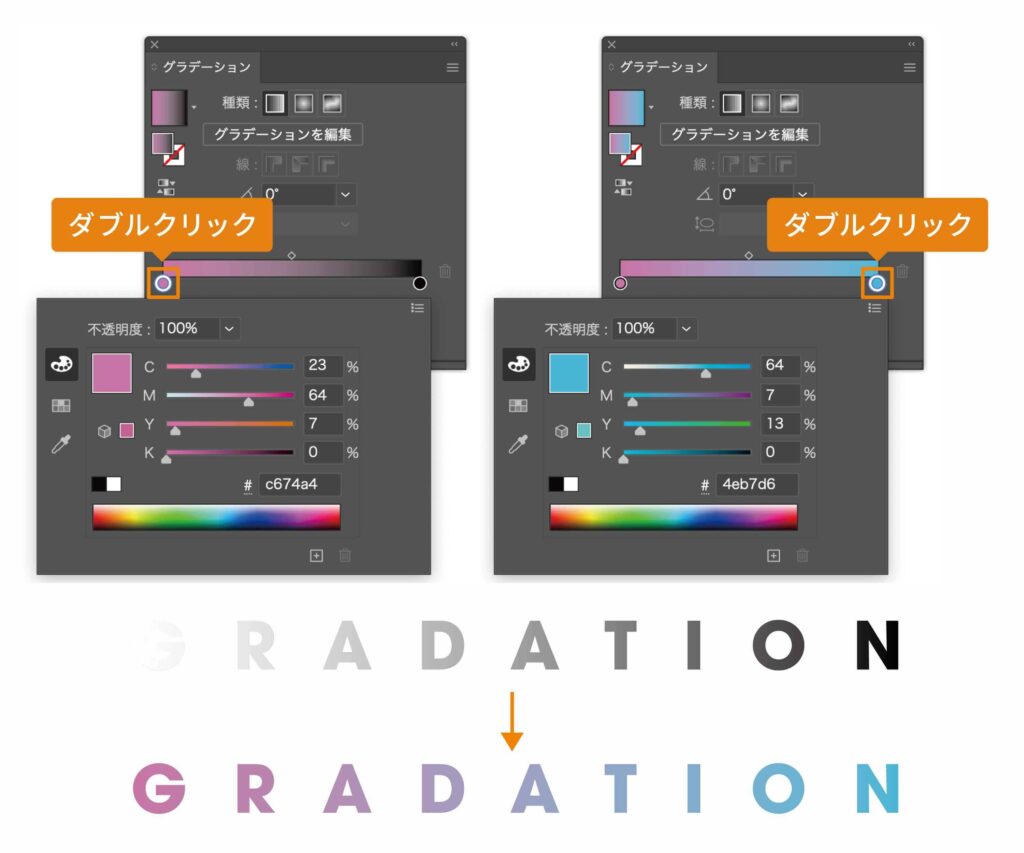
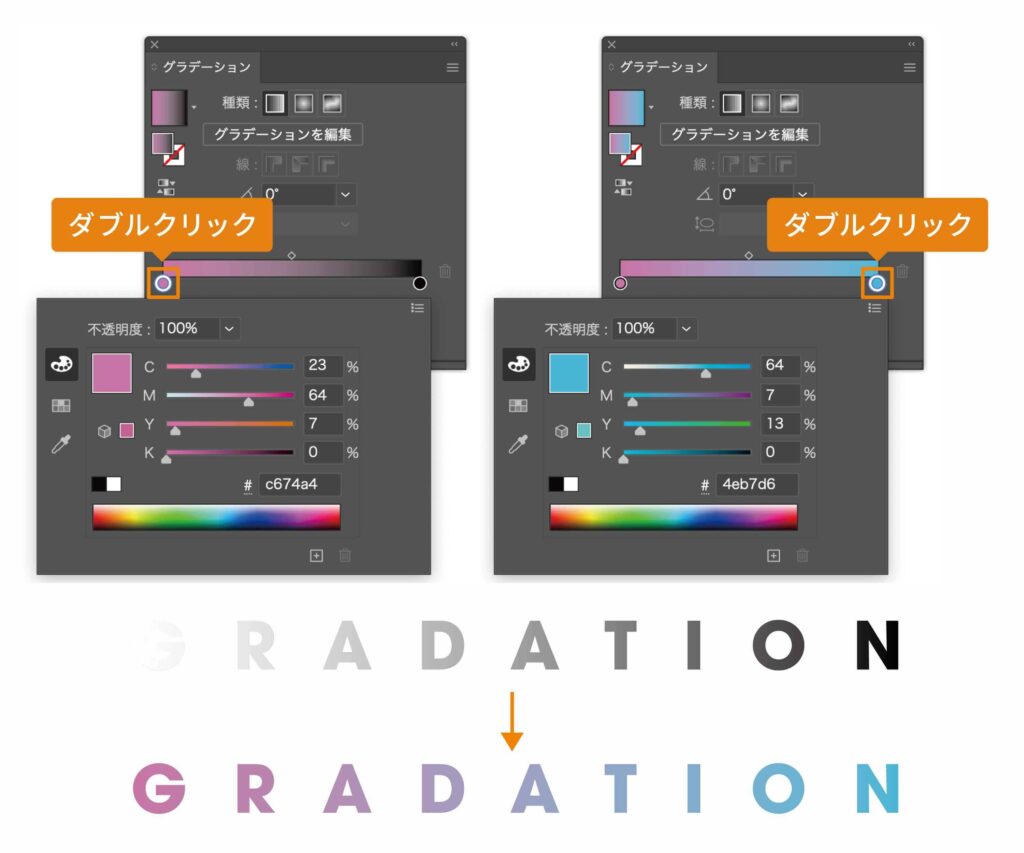
グラデーションスライダーのマーカーをダブルクリックして、好きな色でグラデーションを適用させたら完成です。





フォントをアウトライン化していないから、文字やフォントも自由に編集できます!
\アピアランスを使うメリット/
- 文字、フォント、グラデーション、サイズを自由に変更できる
- 何度でも編集可能
- 「線」にもグラデーションを適用できる
2. フォントを「アウトライン化」する方法


二つ目はフォントを「アウトライン化」してグラデーションをかける方法です。
この方法は、フォントをアウトライン化(パス化)するため、テキスト全体はもちろん、一文字ずつにもグラデーションを適用することができます。


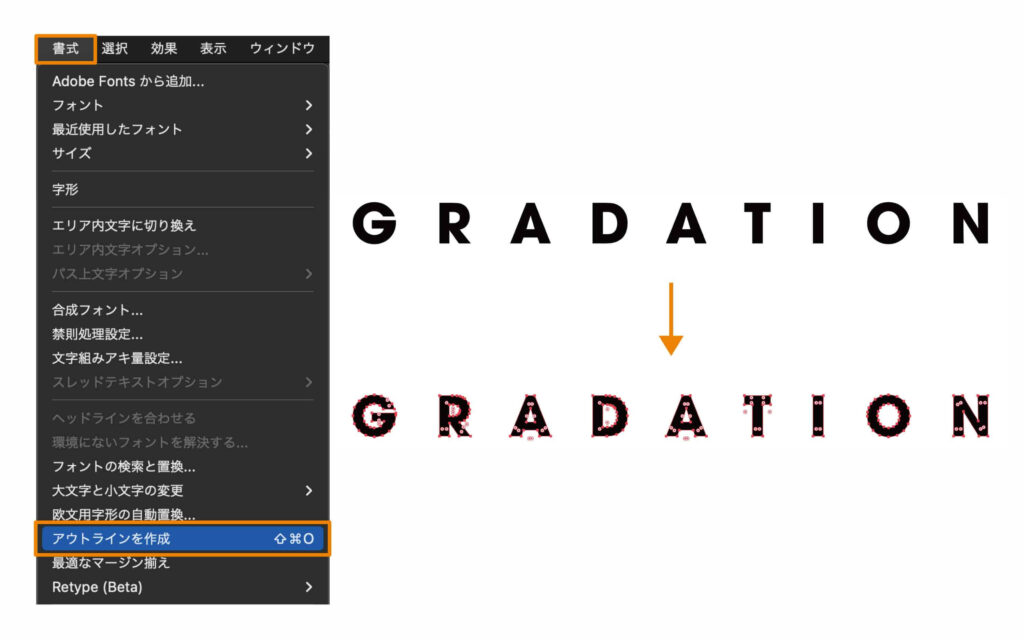
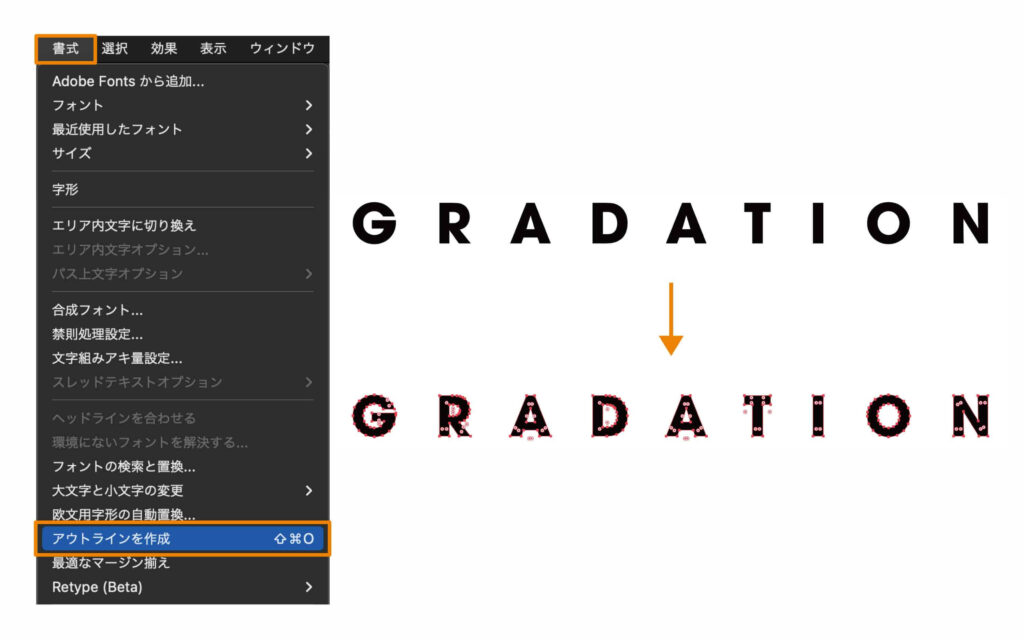
文字を選択し、上部メニューの[書式]→[アウトラインを作成]をクリックして文字をアウトライン化させます。


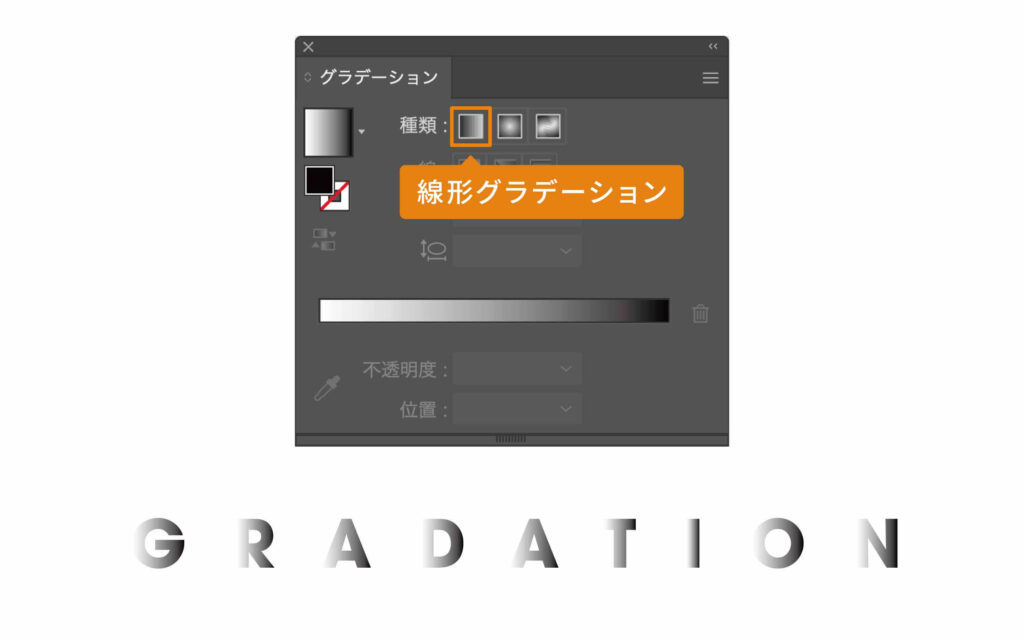
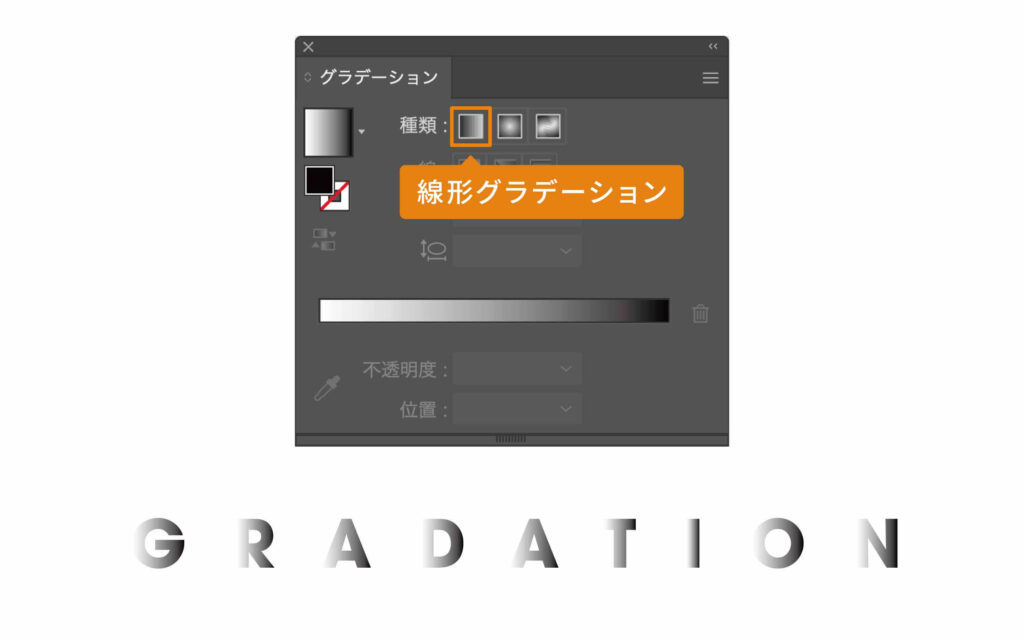
アウトライン化した文字を選択した状態で、グラデーションパネルの[線形グラデーション]をクリックしてグラデーションを適用すると、一文字ずつグラデーションが適用されました。


好きな色でグラデーションを適用させたら完成です。


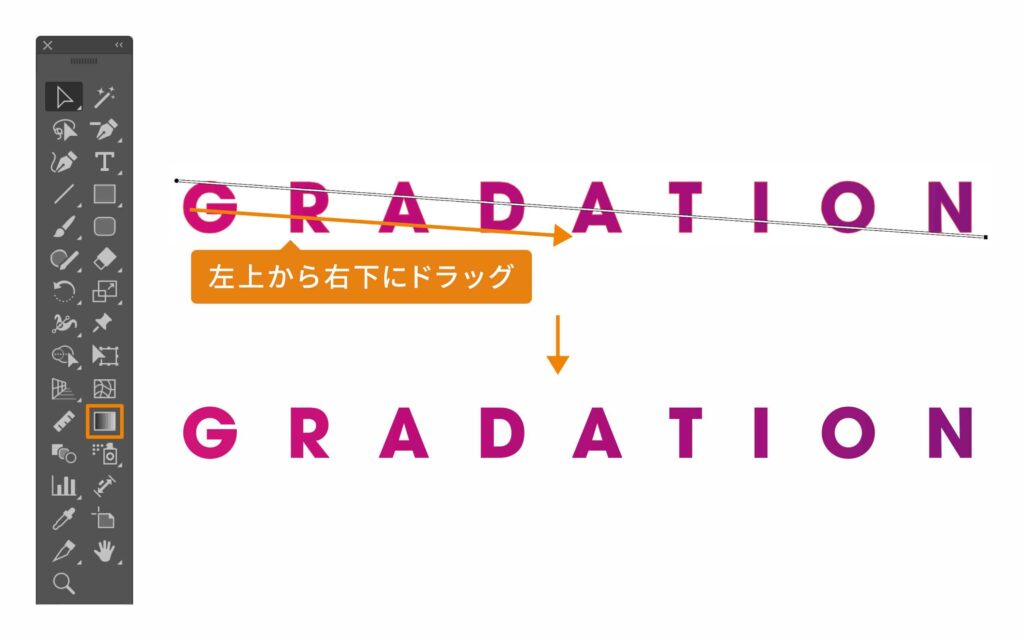
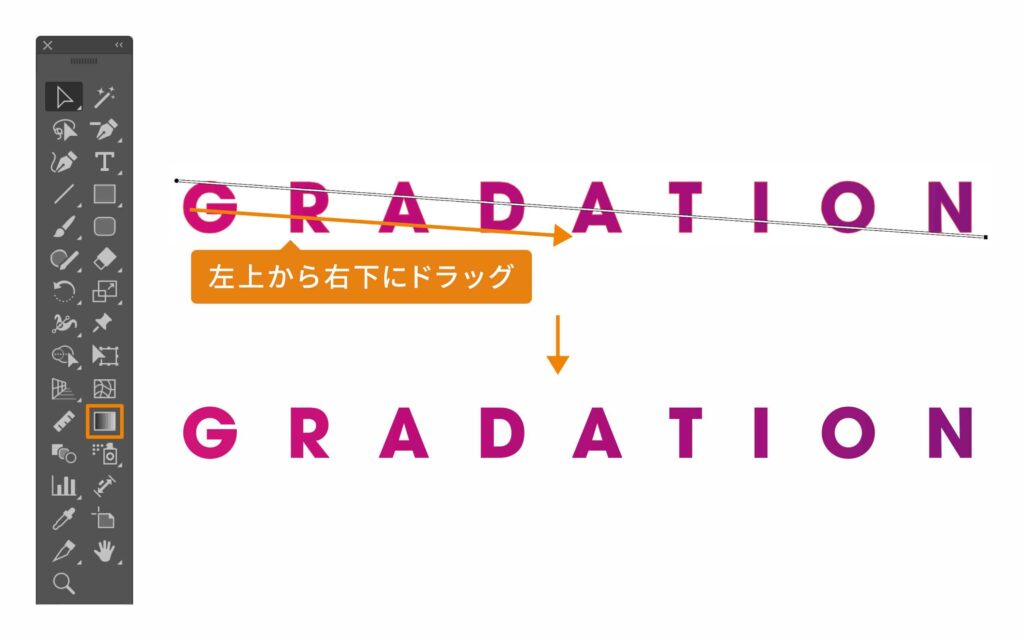
文字全体にグラデーションをかけたい場合は、ツールパネルからグラデーションを選択し、グラデーションをかけたい方向にドラッグすると全体に適用されます。



文字がパス化されているので、オブジェクトと同じように扱えます。
\アウトライン化するメリット/
- 一文字ずつにグラデーションをかけられる
- パス化されているから文字を変形できる
3. グラデーション素材を「クリッピングマスク」する方法


最後はグラデーションの画像素材を「クリッピングマスク」する方法です。
この方法は【Illustrator】写真を文字で切り抜く方法とやり方は同じです。詳しく知りたい方は、こちらの記事をご覧ください


マスクの対象となるグラデーション素材を配置します。


グラデーション素材の前面に、文字を入力し配置します。


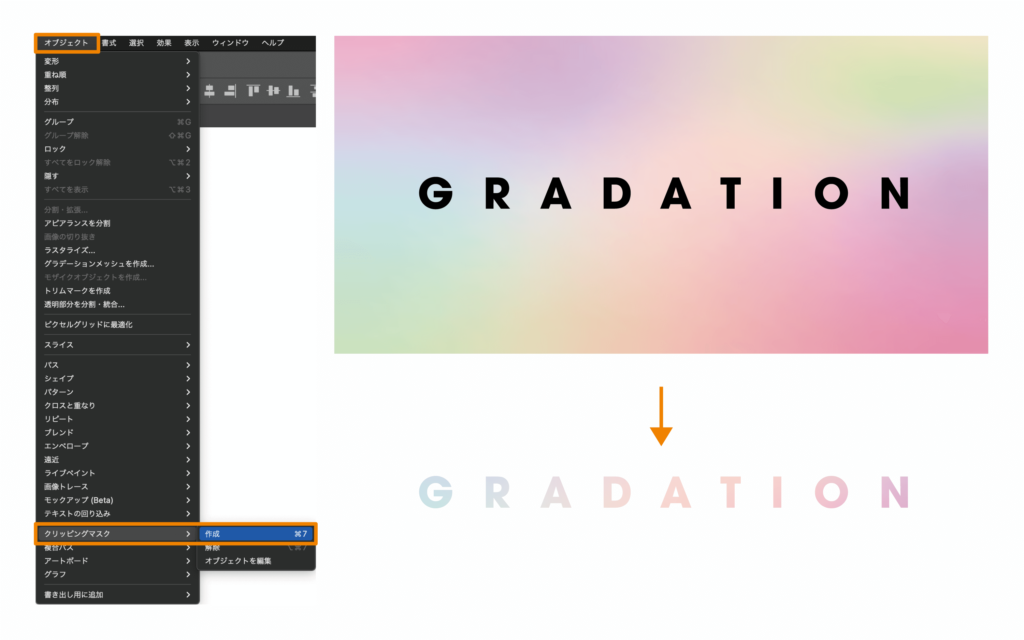
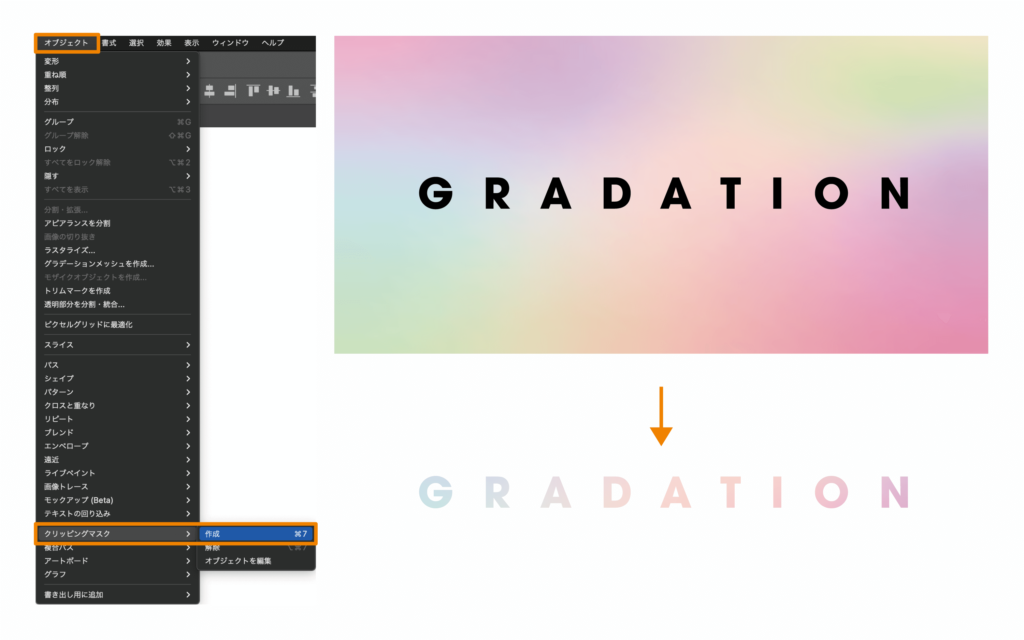
グラデーション素材と文字両方を選択した状態で[オブジェクト]→[クリッピングマスク]→[作成]で完成です。
グラデーション素材を文字で切り抜いています。
\クリッピングマスクするメリット/
- 複雑なグラデーションも表現できる
- 素材の質感も表現できる
- 文字、フォントを自由に変更できる



以上、グラデーション文字の作り方でした!
ぜひ参考にしてみてください。
Illustratorは「単体プラン」が最安値


Photoshopなど他のAdobeソフトはいらないからIllustratorだけをお得に利用したいという方は、最新のIllustratorが3,280円/月(税込)で使える「単体プラン」がおすすめです。
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試してみましょう。
\単体プランがおすすめ /
Illustratorについて詳しく知りたい方は、こちらの記事をご覧ください


学生・教職員は学割がお得!Adobe CCが最大69%OFFで使い放題


学生・教職員の方は、Adobe CC(Creative Cloud)が最大69%割引になる学割プランがおすすめです!
Adobe CCは通常価格で契約すると、9,080円/月(税込)かかります。
まだ使ったこともないアプリにこの金額をいきなり支払うのは、少し不安ですよね。
しかし、Adobe CC学割なら初年度に最大69%OFFの2,780円/月(税込)で利用でき、2年目以降も53%OFFである4,180円/月(税込)で継続可能です。
\ Adobe CC学割の料金 /
- 初年度 →【69%OFF】2,780円/月(税込)
- 2年目以降 →【53%OFF】4,180円/月(税込)
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試しましょう。
Adobeをはじめるなら学生の今がチャンスです!
Adobe CCでクリエイティブをはじめよう!
\最大69%OFF/
Adobe CC学割について詳しく知りたい方は、こちらの記事をご覧ください