Qchan
Qchanイラストレーターを使って、文字をかわいく加工できますか?
そんなあなたのために、Illustrator(イラストレーター)の「3Dとマテリアル」機能を使って、立体的で膨らんだ文字を作る方法をご紹介します。



それでは、早速見ていきましょう!
Illustratorについて詳しく知りたい方は、こちらの記事をご覧ください


3D文字を作る方法


Illustratorを起動し、テキストツールを使って文字を入力します。
文字やフォント、色、サイズはいつでも変更可能なのでお好みでOK!


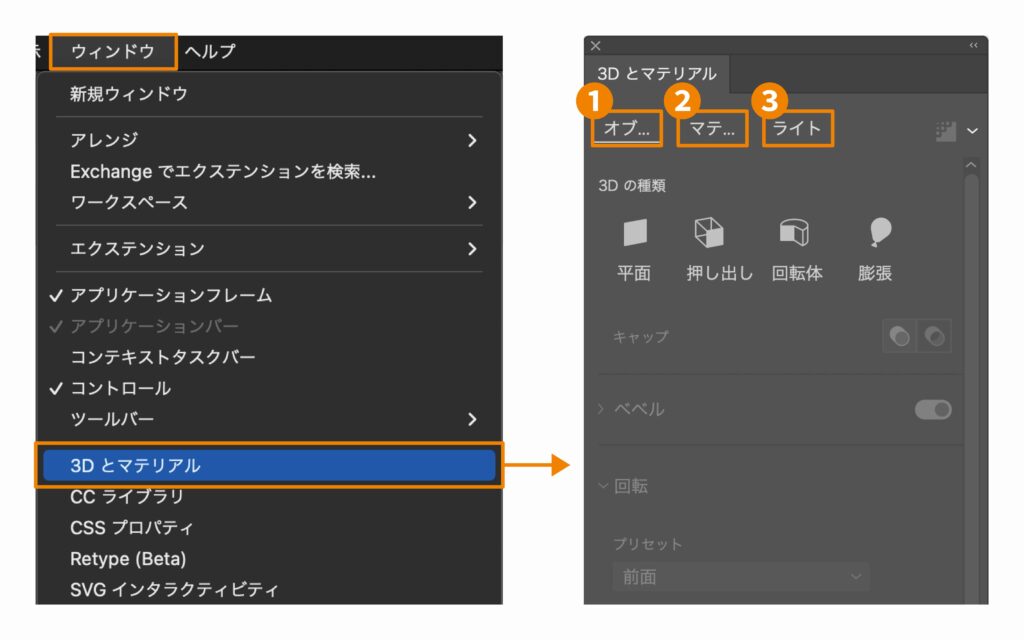
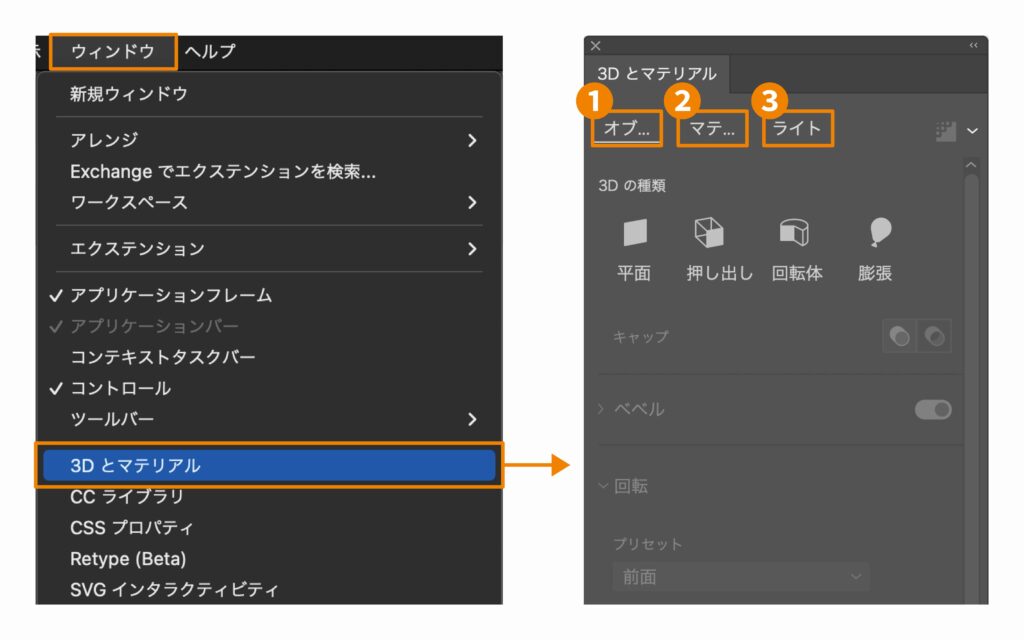
上部メニューから[ウィンドウ]→[3Dとマテリアル]を選択し、「3Dとマテリアル」パネルを表示させます。
「3Dとマテリアル」パネルは❶オブジェクト、❷マテリアル、❸ライトの3つのタブに分かれています。
細かな設定はこのタブから行います。


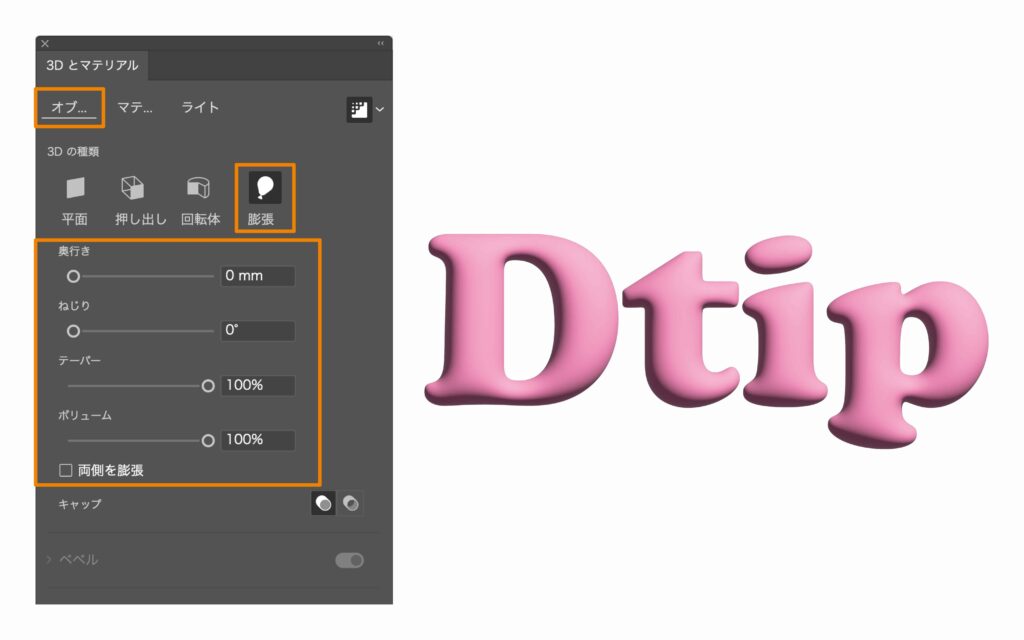
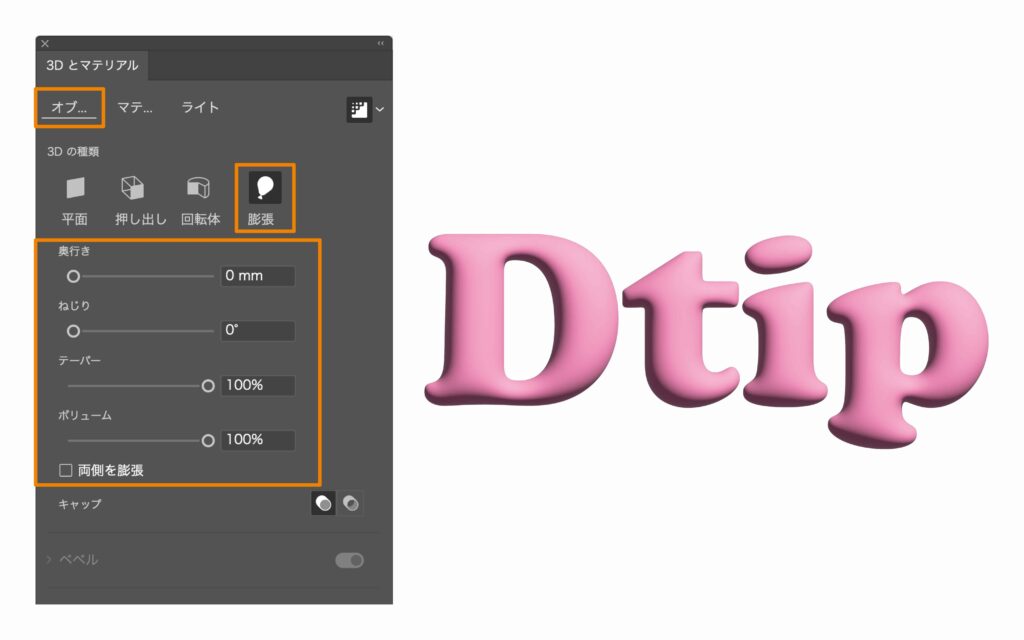
[オブジェクト]タブを選択
●3Dの種類:膨張
●奥行き:0mm
●ねじり:0°
●テーパー100%
●ボリューム:100%
●両側を拡張:チェックなし


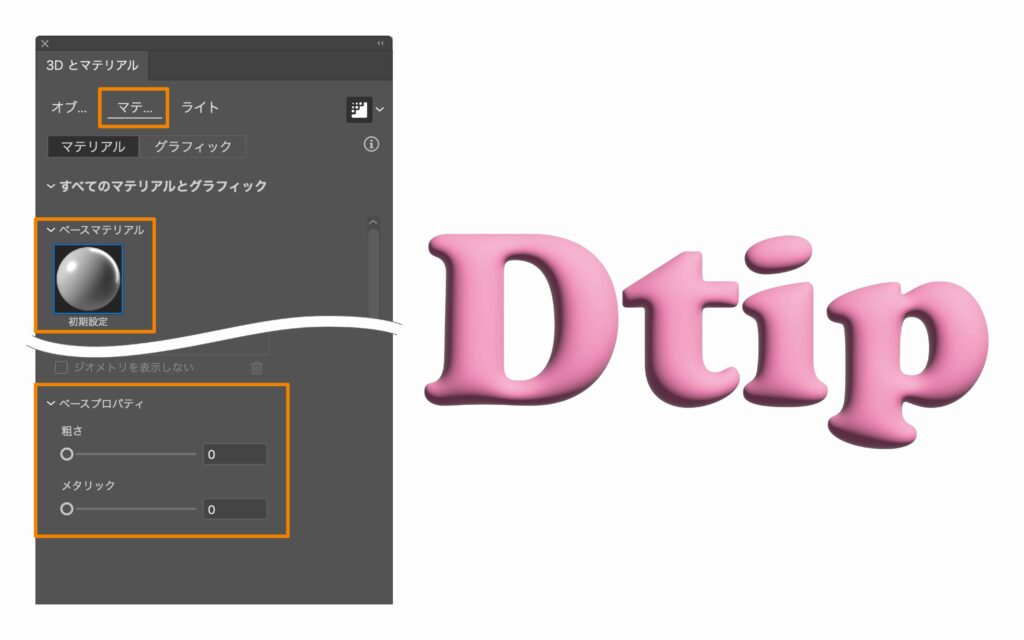
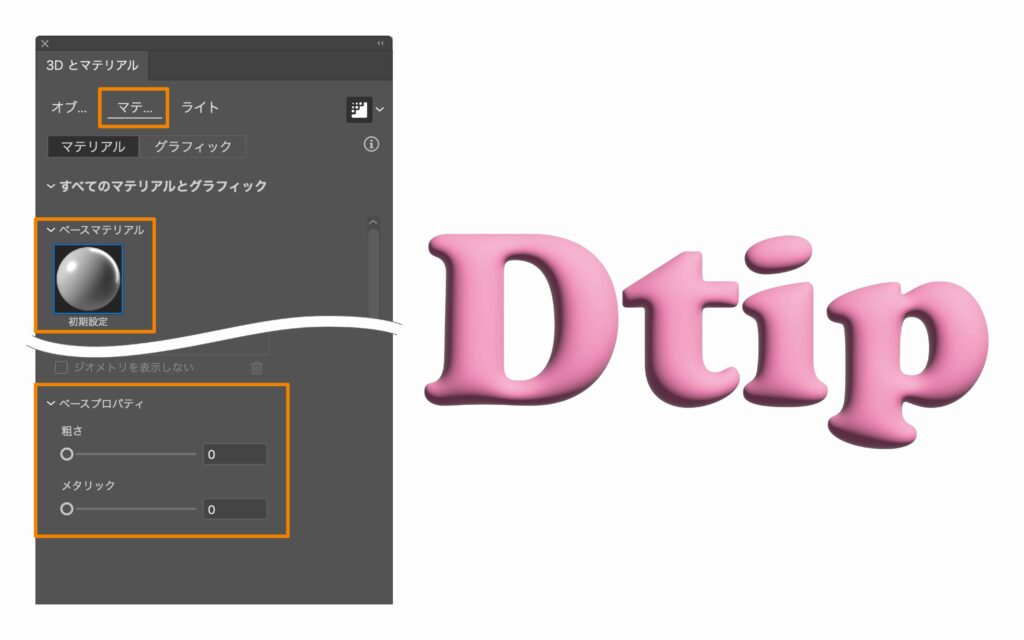
[マテリアル]タブを選択
●ベースマテリアル:初期設定
●ベースプロパティ
・粗さ:0
・メタリック:0


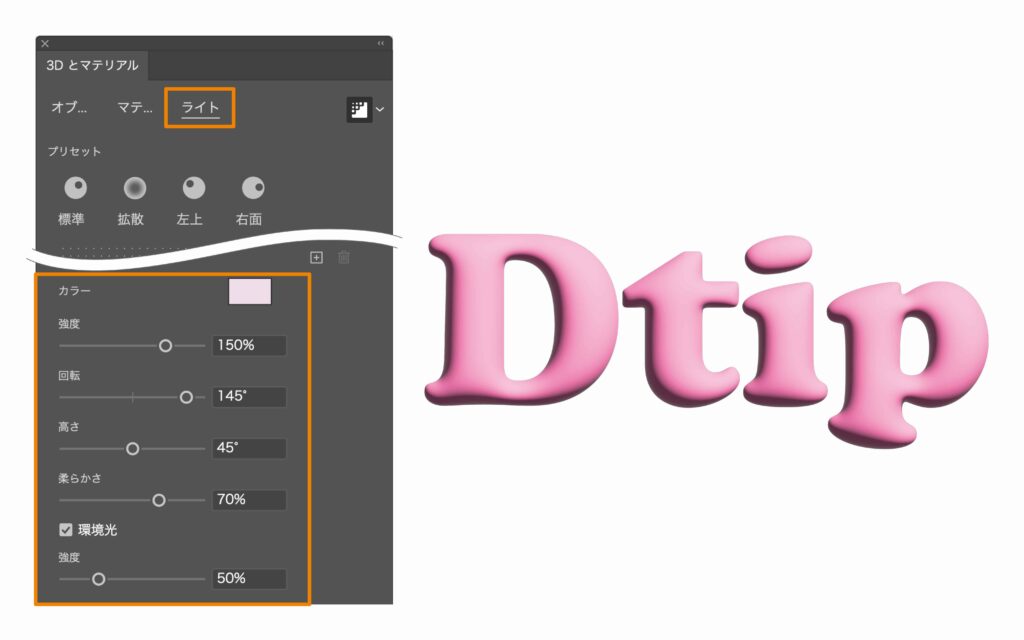
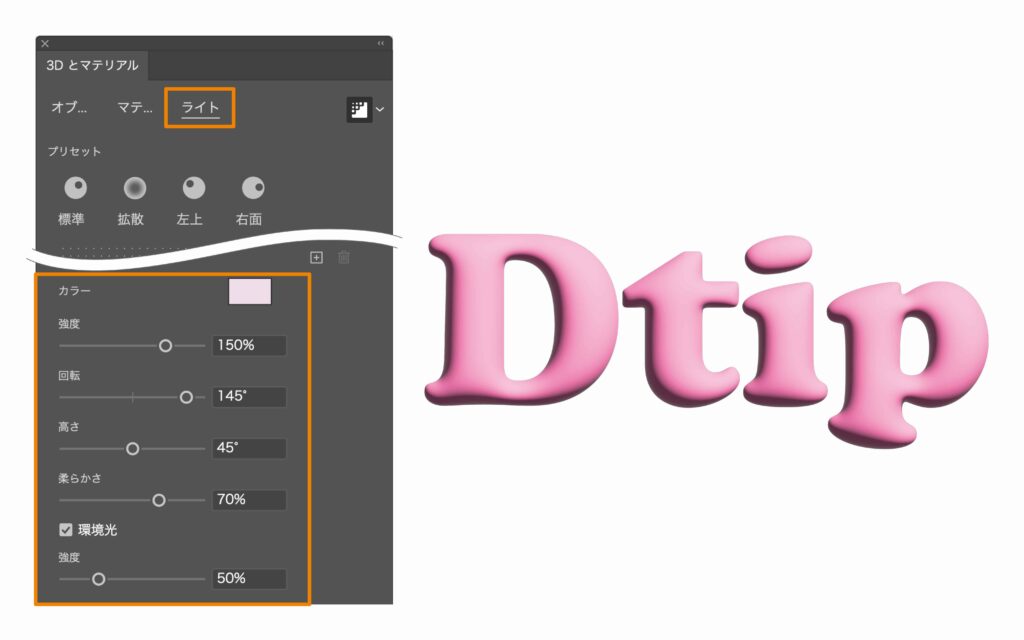
[ライト]タブを選択
●カラー:#f2deec
●強度:150%
●回転:145°
●高さ:45°
●柔らかさ:70%
●環境光:50%


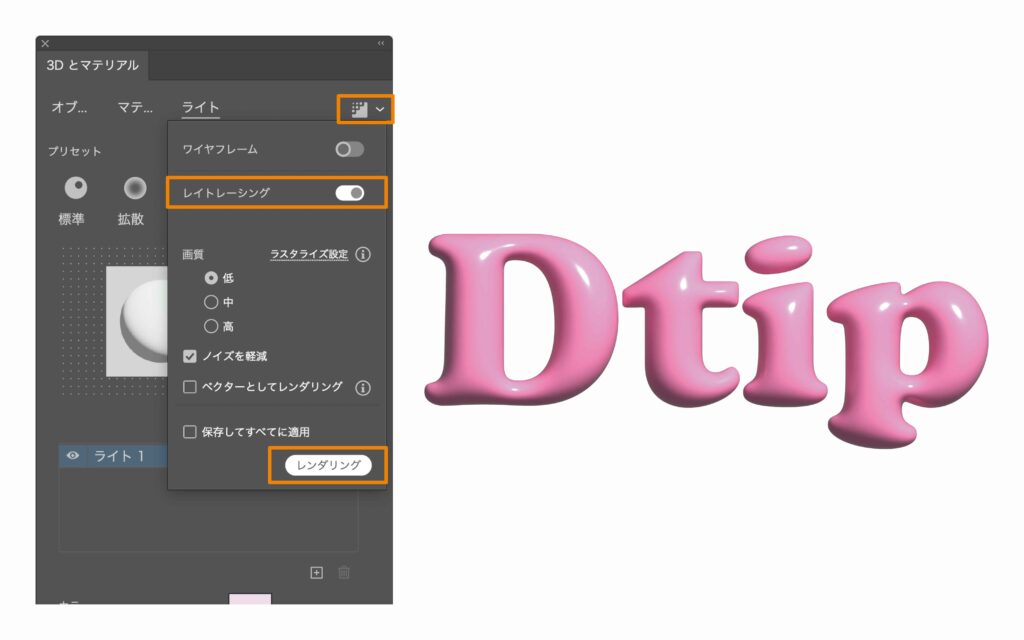
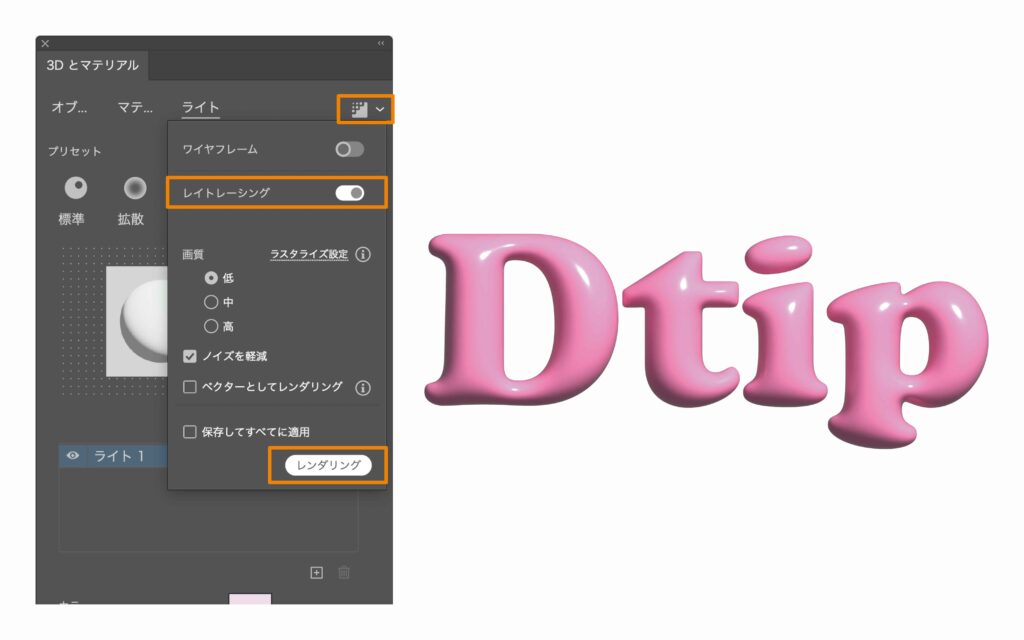
右上の[▼]タブをクリック
[レイトレーシング]をオンにして、[レンダリング]をクリックしたら完成です。


レンダリング前は、色や影がぼやっとしていますが、最終的にはキレイに処理されます。
アレンジ
文字やフォント、色の変更も可能


文字をアウトライン化していないので、フォントや色の変更も簡単にできます。
まとめ
「3Dとマテリアル」機能を使うと、驚くほどリアルな質感と立体感を簡単に作り出すことができます。



手書きの文字やイラストにも適用できるので、色々と試してみてください!
Illustratorは「単体プラン」が最安値


Photoshopなど他のAdobeソフトはいらないからIllustratorだけをお得に利用したいという方は、最新のIllustratorが3,280円/月(税込)で使える「単体プラン」がおすすめです。
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試してみましょう。
\単体プランがおすすめ /
Illustratorについて詳しく知りたい方は、こちらの記事をご覧ください


学生・教職員は学割がお得!Adobe CCが最大69%OFFで使い放題


学生・教職員の方は、Adobe CC(Creative Cloud)が最大69%割引になる学割プランがおすすめです!
Adobe CCは通常価格で契約すると、9,080円/月(税込)かかります。
まだ使ったこともないアプリにこの金額をいきなり支払うのは、少し不安ですよね。
しかし、Adobe CC学割なら初年度に最大69%OFFの2,780円/月(税込)で利用でき、2年目以降も53%OFFである4,180円/月(税込)で継続可能です。
\ Adobe CC学割の料金 /
- 初年度 →【69%OFF】2,780円/月(税込)
- 2年目以降 →【53%OFF】4,180円/月(税込)
現在、7日間無料で体験することができます。
期間中に解約すれば無料なので、まずはお気軽に試しましょう。
Adobeをはじめるなら学生の今がチャンスです!
Adobe CCでクリエイティブをはじめよう!
\最大69%OFF/
Adobe CC学割について詳しく知りたい方は、こちらの記事をご覧ください